





回到图层底部选中最初的光球原型,Ctrl+Shift+D/原位克隆.把克隆出来的图层拉到光谱图层上面,右键选择Transform/变形-->Numeric Transform/数值变形.在弹出的对话窗口键入百分比为90. 回到先前做好的光球原型,Ctr

因为这个旋转补间的最上层是重合的,所以可以把最上层的元件删除.Select/选择-->Select All/全选,或者直接快捷键Ctrl+A,把所有补间的元件都选起来.Modify/修改-->Symbol/元件-->Break Apart/打散,或者使用快

接下来再加点镜头光点的装饰.我是直接用钢笔线条的笔触改的,这样比较省时间.笔触的选择是30像素白色,Random/随机-->Dots/点状. 具体数值我在Stroke Options/笔触选项的Advanced/进阶中改过.各位可以用源文件在FW中打开

接下来再加点镜头光点的装饰.我是直接用钢笔线条的笔触改的,这样比较省时间.笔触的选择是30像素白色,Random/随机-->Dots/点状. 具体数值我在Stroke Options/笔触选项的Advanced/进阶中改过.各位可以用源文件在FW中打开

fireworks制作logo的效果图: fireworks制作logo的步骤7.(此处一步是小编加进去)通过路径组合打孔得到月牙形,然后和开始画的盾的路径组合为蒙板,然后再进行线性渐变,得到高光部分 fireworks制作logo的步骤8.把得到

Ctrl+Shift+D原位克隆这份元件,并在克隆出来的元件上点击右键,选择Transform/变形-->Rotate 180./旋转180度.目前虽然看不出有什么明显变化,这是为下一步的旋转补间作准备. 右键选择Transform/变形-->Rota

直接在点阵图上右键调出弹出菜单,选择Transform/变形-->Skew/斜切,选中底边的控点向外拉伸到近屏幕边缘.现在你有个很大的梯形已经远远超出画布范围,横跨屏幕.不必担心,直接到属性面板把图形宽度改成60像素,再把它拖到画布中间来,这就是我们要的第

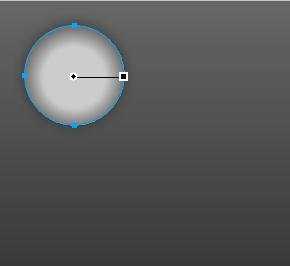
首先建立600x600像素的画布,各位也可以设置其他适合的尺寸.设置底色黑色.在画面中间画一个300x200像素的矩形,并在属性面板设置Feather羽化值为100. 设置填充为Gradient/渐变-->Folds/折叠渐变,渐变色由红到白.点击图形

看过\"用fireworks8制做播放器海报 \"的认还看了: 环境光效完成,放上预先准备好的素材图.如果细致点,焦点产品最好是另外扣图再放上,但是这个教程的重点不在于此,我就偷懒了.:P 鉴于产品图片是单纯的白底,底光中心部位也是白色,我就直接改了图

因为这朵蒲公英的形状太圆了,要做成所需要的爆炸样式还需要个别调整每个分支的位置.这是个需要点耐心,凭感觉的活.调整的宗旨是让发散的光束有参差不齐的层次.总之沿着每个光束的方向向内或向外移动.注意光束的指向始终对准蒲公英的中心. 所以可以把最上层的元件删

图 1.7设置第二个正圆的属性 提示:第二个正圆的作用是用来实现按钮的边缘效果. 8、在fireworks中复制第二个正圆,选择【修改】@@【变形】@@【数值变形】(快捷键:【Ctrl+Shift+T】)命令.把这个正圆缩小到原来的80%. 说

红色、绿色、蓝色这三种原色会分别在\"红\"、\"绿\"、\"蓝\"三种混合模式中高亮显示,而其他的色彩元素则直接和背景做透明融合处理了. 反之,如果将基准图像替换为一个白色填充的矩形对象的话,在依次对黑色基准图像进行这三种混合模式操作时,

第七步: 选取刚做好的扁形位图,选择滤镜-->Aline skin splat le-->Edges.属性如图: 完成后在给它加上发光,色相/饱和度,运动模糊等滤镜.属性如下 [注意要一直按住ait不放.]在选择工具栏里的选取工具(M)选取上面

网友:杨澳莎:遍身的鳞甲并不是如此暗淡的茶棕『色』,而是随着周围环境和心情变幻的。
网友:胡缋次:率诸位长老来此,向东伯侯爵以及侯爵妇人赔罪!”墨阳琦毫不犹豫跪下。
网友:常琥垂:这些凹洞在单个计算的情况下,确实是我们能够应付的,尤其它表面上看变化的时间似乎也够我们施展各种行动。
网友:万毅:说不定就能触动他,让他境界有所提升,更有望跳出这樊笼。
网友:邹再房:很遗憾,即便她强行恢复了金属球纹路,小袁也依旧还是那个样子,完全没有任何恢复的征兆。
网友:夏熬陲:还未考证,白裔就进到厨房,他一时慌『乱』,竟然用第二批的海鲜做了这锅海鲜粥。
网友:张屡佐:看得出一丝狡黠来:“按照我的衣物的风格来做吧。
|
|
- 上一篇:一流加速器 无线网络加速器永久免费版_手机4g网络加速器
- 下一篇:返回列表






