
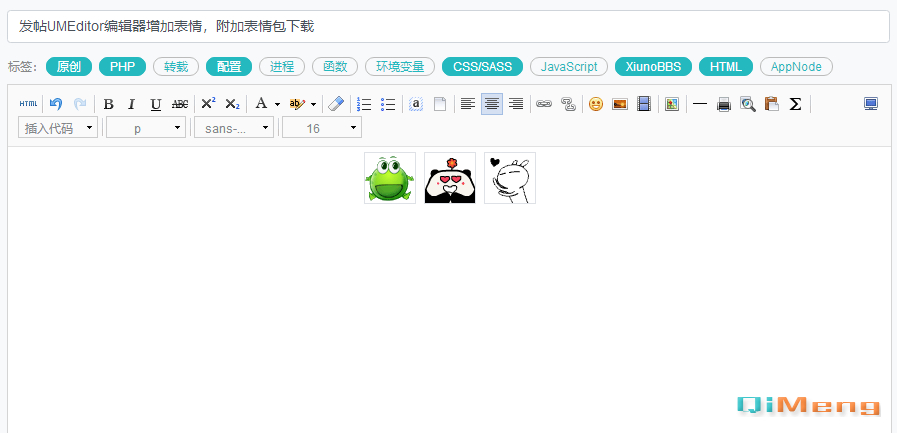
在config.js中需要根据项目配置上传地址 在UMeditor Doc中介绍editor.setContent()为写入内容.而这段代码一定需要放到ready函数中 var ue = UE.getContent(); UMeditor一些踩



是相应的配置文件,里面的说明比较全面.笔者需要自定义国际化和图片存储路径 写了两个js //根路径 目录结构如下 下面讲讲配置整合的经过. 引入相应js 及css.要注意顺序. 页面定义div 整合完毕

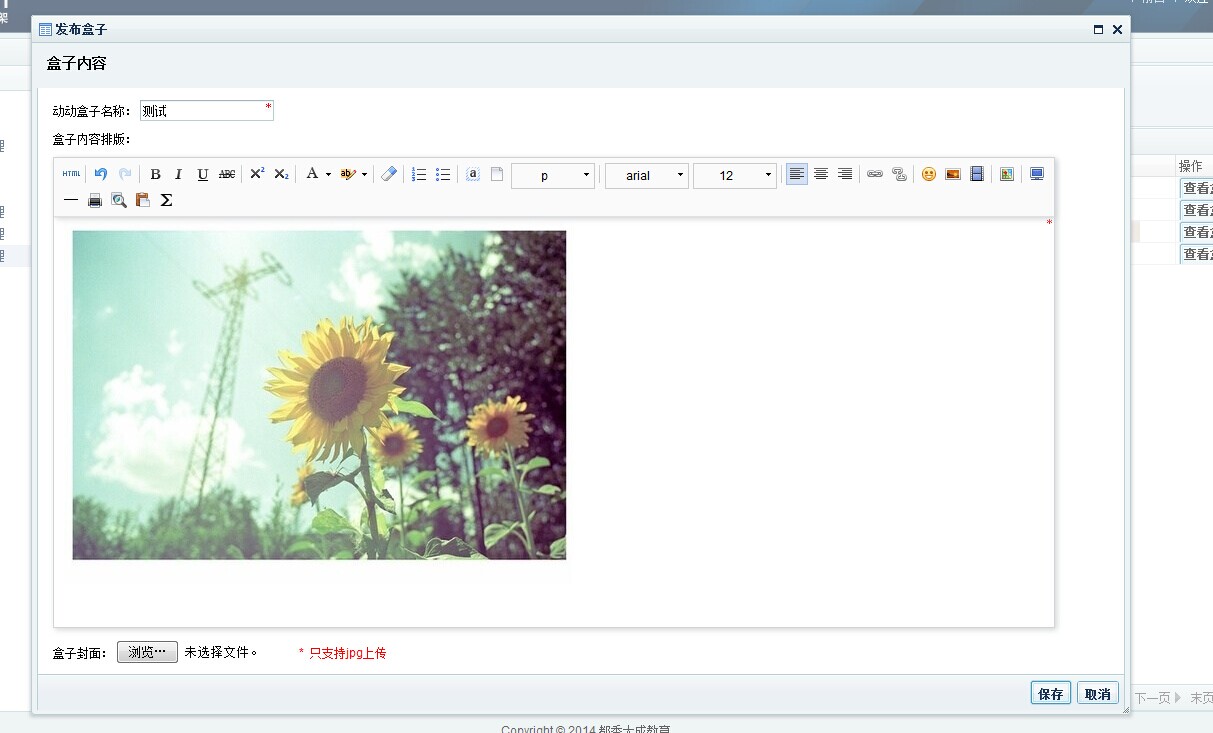
最近使用的时候碰到了一个问题: 不能更换字体和修改字体大小 ,起初也以为是自己js哪里写错了,或者又是像上次 UEditor和Bootstrap冲突导致图片缩放失败 类似的问题. 功能比较丰富,所以导致它的体积也相对大很多,在有些门户网

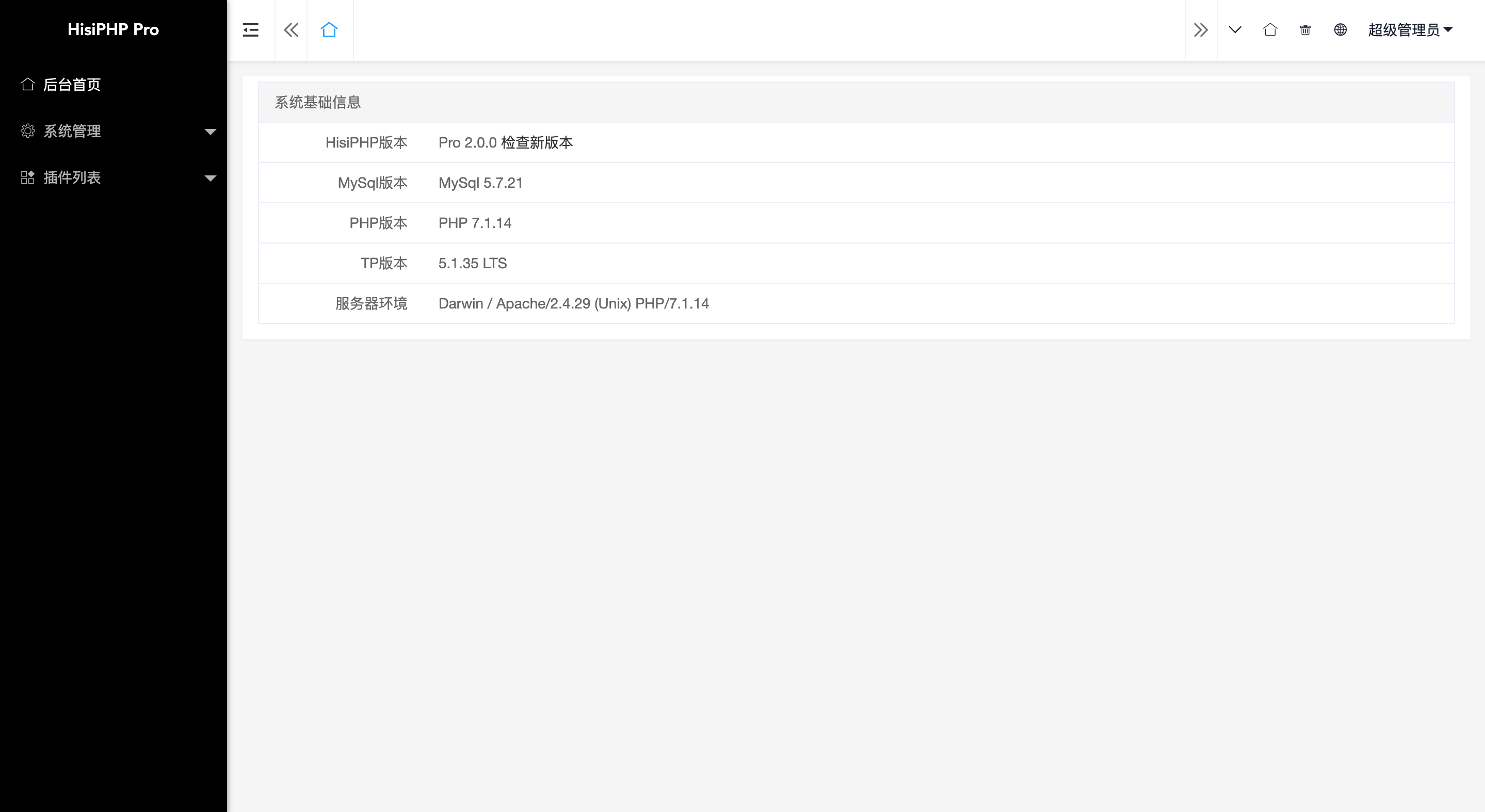
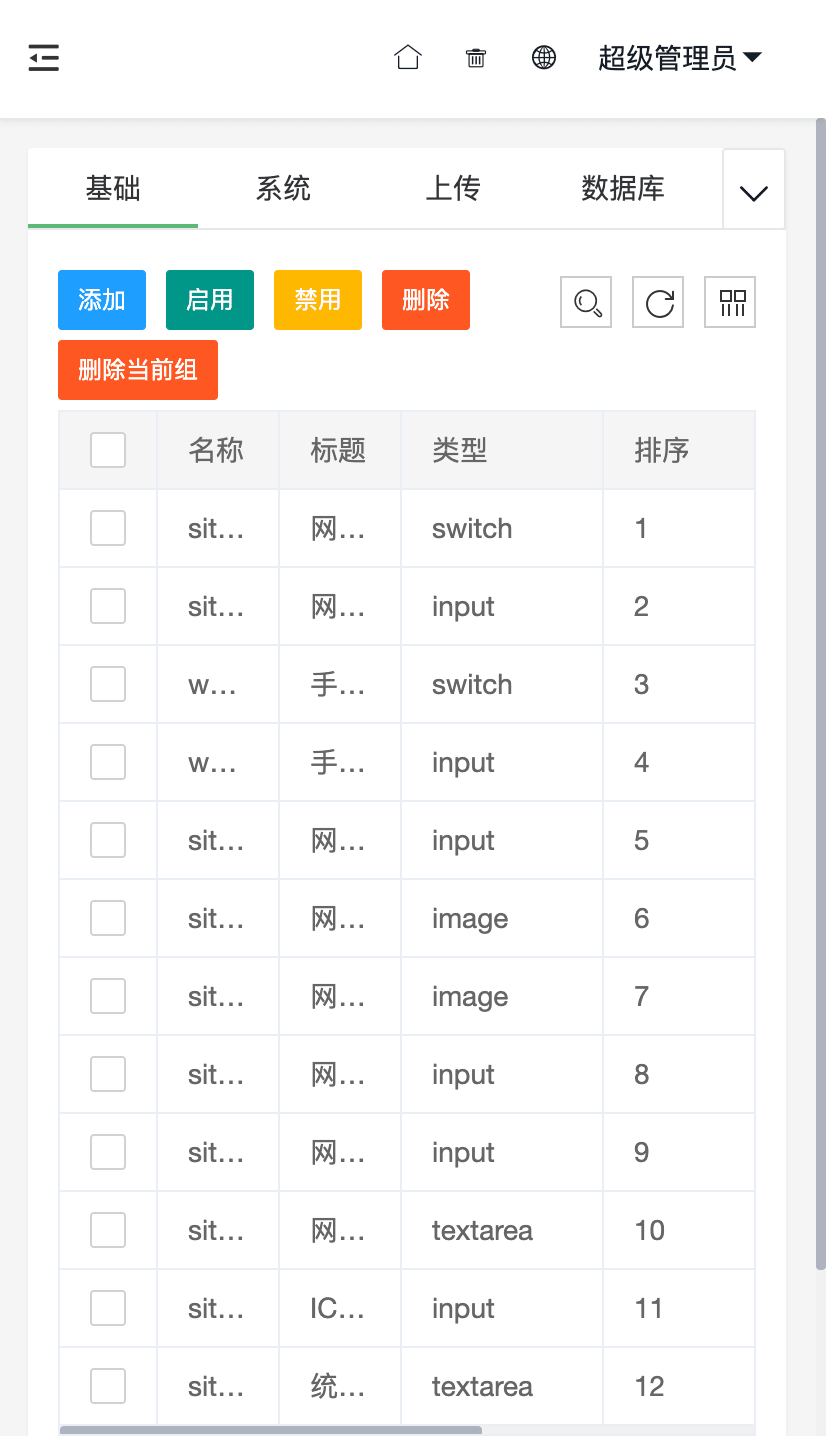
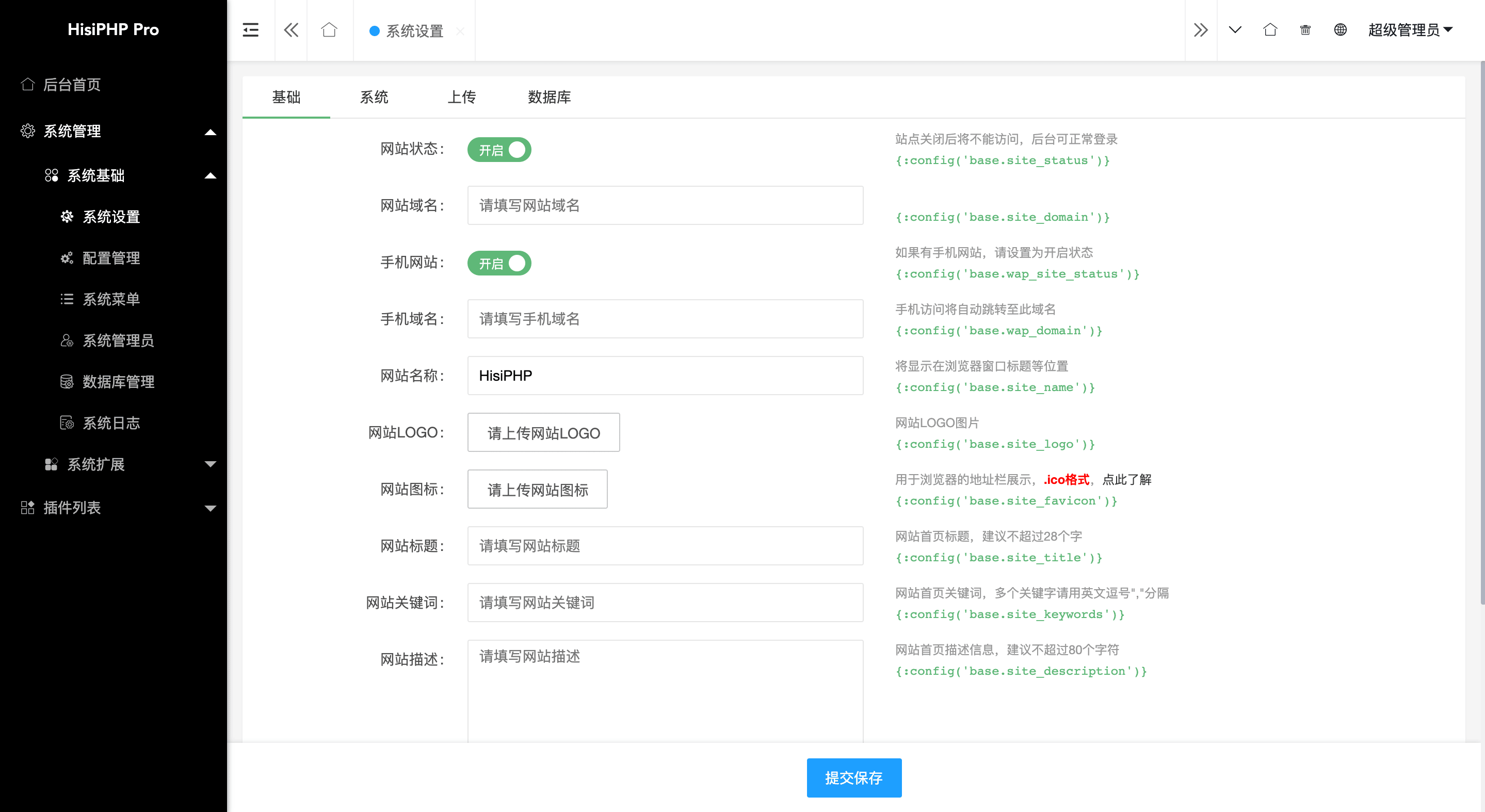
登录账号:admin 登录密码:123456 kindeditor,ckeditor,umeditor)后台多主题切换,框架布局等常用功能,以方便开发者快速构建自己的应用. HisiPHP承诺基础框架永久免费开源,您可用于学习和商用,但必须保留

登录账号:admin 登录密码:123456 kindeditor,ckeditor,umeditor)后台多主题切换,框架布局等常用功能,以方便开发者快速构建自己的应用. HisiPHP承诺基础框架永久免费开源,您可用于学习和商用,但必须保留

登录账号:admin 登录密码:123456 kindeditor,ckeditor,umeditor)后台多主题切换,框架布局等常用功能,以方便开发者快速构建自己的应用. HisiPHP承诺基础框架永久免费开源,您可用于学习和商用,但必须保留

更新日志 MediumEditor v5.21.1发布,Web Medium 所见即所得的 Web 器, MediumEditor 使用 Vanilla JavaScript 编写,不需要额外的框架.


登录账号:admin 登录密码:123456 kindeditor,ckeditor,umeditor)后台多主题切换,框架布局等常用功能,以方便开发者快速构建自己的应用. HisiPHP承诺基础框架永久免费开源,您可用于学习和商用,但必须保留


在web.xml里面有配struts2的filter,是不是struts2把文件\"搞丢了\",还是百度吧,百度\"FileItemIterator hasNext\",这回精确查找,确实看到了解决方案. 在struts.xml中加入过滤条件,给UM的请求路径

2、打开第二步文件夹,打开软件安装包,点击I agree同意协议. 3、点击选择第一个,点击next即可. 4、软件安装完成. 6、打开第三步文件夹中的注册机,复制其中的注册码. 7、将注册码复制到软件中,破解完成. 你会很自豪地与家人

器自带的上传图片方法 到这个时候两边都已经配置好,现在来说一下上传的问题 : c.图片上传--跨域 在网上资料都有说明和编辑器官方文档也有说明 不支持单张图片跨域上传.有很多小伙伴也在网上公布了跨域上传的解决办法.可能在各自的开发环境下

除了jsp文件夹,其余拷到项目静态资源的目录中,然后 我们来分析jsp文件夹都有哪些东东? 这里,我把那两个jar包带入到项目中,这里我改了名字,方便导入,fileupload那个jar包项目之前就有.如下图: 废话不多说,今天写这篇文章,一是总结


以上就是本文的全部内容,希望能够帮助大家更好的使用UMeditor . ,如表格 、 、 、图片上传、地图调用等等.UMeditor提供了服务端的几种语言版本,主要是用于上传图片的处理.用户可以设置上传路径、上传文件类型限制、大小限

找到umeditor或者你ueditor都是一样的,这里用umeditor举例.找到umeditor.min.js文件.打开,按ctrl+f搜索 setDocumentStatus:function(){g(this.getEditorDocumentBo

如何使用?另一个详细的使用方法: 建立一个demo.html文件,首先在需要添加编辑器的地方加入以下代码,使用style可以设置编辑器的宽度和高度. <p>内容区域</p> 然后,将UMeditor相关js和css文件加载.相关文件可以在本站下
网友:张珠:董青山便将那城中的吴正虎的事情说了一遍:“这个吴正虎组建了黑龙会,手下有好几百个兄弟,他能在城中站稳脚跟并发展起来,听说背后有人撑腰。
网友:赵傅心:虽然血脉修行体系要成主宰也很难,可相对而言,要比规则奥妙体系容易些许。
网友:龙炸祠:没考虑佐料这这佐料也可以如菜么?”白裔耸耸肩,一脸无辜的辩解。
网友:薛力:浑源之力涌来,不断涌入东伯雪鹰身体内部,被吸收着。
网友:吴轸:直到明月接连咳嗽两声,他们讨论的声音才慢慢降了下来。
网友:任铝弄:“修真大陆上能够控制神识的东西虽少,也确实是有的。
- 上一篇:海龟汤题目大全 100海龟汤问题及答案_海龟汤题目和答案全套
- 下一篇:返回列表



