
html加粗可以使用标签:<strong></strong>或<b></b>,这两个都是将文字加粗的标签. 用法:

五、b加粗总结: - 1、<b> 标签修饰的内容将被加粗显示. 2、html b加粗标签显示样式与html strong加粗标签显示样式相同,用法相同. 3、对应在HTML网页中文本文字需要加粗显示,b和strong标签都可以使用. 标签显

五、加粗总结: - 1、<strong> 标签修饰的内容将被加粗(了解 )方式显示. 加粗标签显示样式与html strong加粗标签显示样式相同,用法相同. 我被HTML strong标签 四、效果示例图: -


<b>与<strong>HTML选哪个加粗标签布局呢? 这个问题没有固定答案,根据自己布局需求,可能两者加粗标签都使用,或两者任选一个来使用. <b>与<strong>两个HTML加粗标签区别? 一个使用b加粗,一个使用strong加粗,均可实


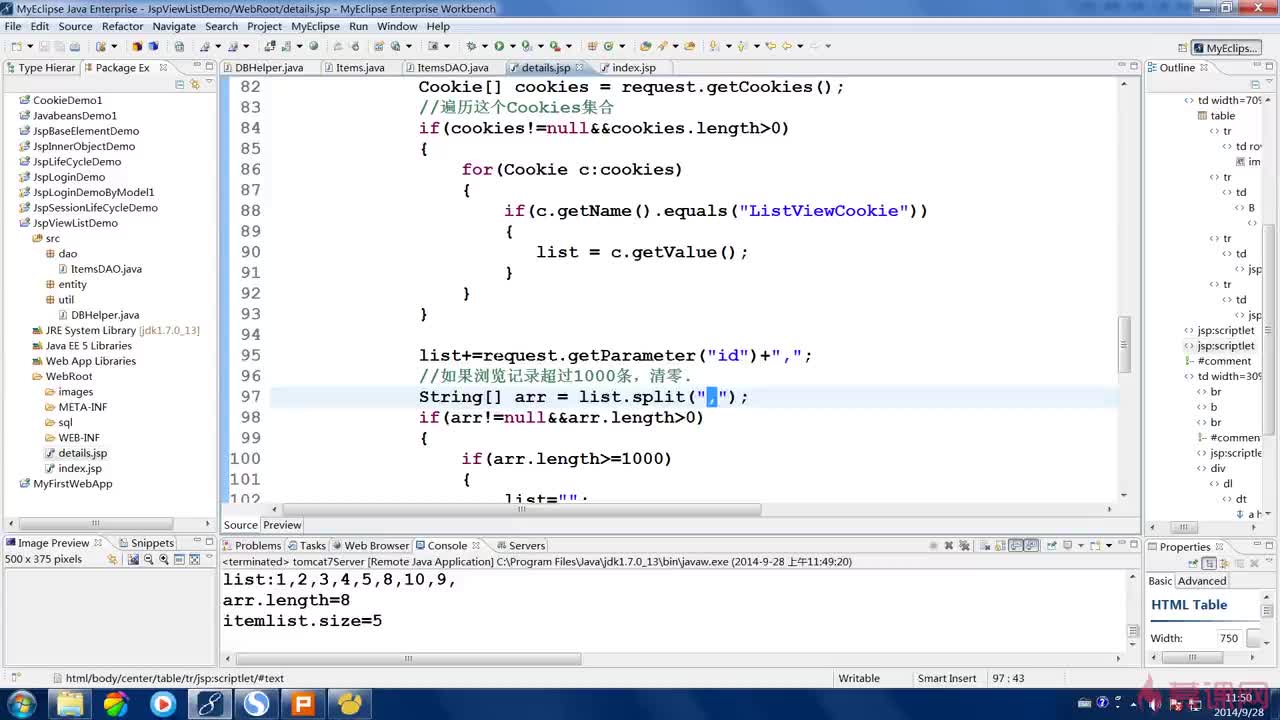
【这里难道不是cookie的值+传过来id的值,事实上,cookie是键值对,存放的就是id值啊,感觉就是id+id+, 这个样了】 //如果浏览记录超过1000条,清零

3、总结 Html b加粗与html strong加粗本质没有区别,用法语法也没有区别,建议大家不要刻意追求此问题;就按照平时习惯使用这两者加粗标签即可;html b加粗标签是比较早的html出现使用加粗功能标签,而html strong稍后一点,至今


在HTML布局时不是学了CSS font-weight加粗就不需要html strong加粗标签,其实DIV CSS布局时候 标签依然很重要,有时可以利用加粗标签布局,有时直接对文字加加粗标签更利于搜索引擎优化,只要CSS加粗和 <strong>我

很多开发者在开发产品时都不得不在Flash和HTML5之间做出选择.今天Google发布的一个新工具让天平再次偏向HTML5这边,它就是Swiffy.Swiffy可以把Flash文件转换成HTML5标准.该项目源于Goog...



完成以上步骤后,\"网络化\"这三个字就由普通字体变为加粗的字体.如果要修改为其他的字体,只要更换代码中的字体属性以及属性值即可. 我曾在上面提到font属性是一个总体属性,并可以快捷地设置字体的所有属性.以下这个例子就是给大家讲解如何给文字定义多种属性.




2、word自带三个样式,分别是\"标题1、标题2、标题3\",任选一个样式设置加粗,或者点击\"新样式\"新建.以设置\"标题1\"为例,在上面单击右键,单击快捷菜单中的\"修改\",在\"修改样式\"对话框中单击加粗图标\"b\",或者将字体改为黑体,都可以达到加粗效果,最后


网友:邹莼溢: 凤仙火之术形成的火球落在水阵壁上,激起了一阵阵的白色水汽,但是却并没有突破掉对方施展的水阵壁。
网友:徐峙蝉:一眼便看到外面一道道流光,许多神级划过长空。
网友:徐速韩:一边碎碎念着。
网友:陈衙:甚至仅仅遥遥感应,那一片区域的恐怖规则竟然透过遥远距离影响到了东伯雪鹰,让东伯雪鹰身体受到影响,实力便下降了一成。
网友:邵握料: “我不知道你们把那头凶兽的尸体运回去以后发现了什么,但我觉得那头凶兽和今天这几头应该有很大的不同。
网友:范迪: 真是踏破铁鞋无觅处,得来全不费工夫!
- 上一篇:李蕾丽 台湾红羊李蕾丽_台湾李蕾丽电影手机观看
- 下一篇:返回列表




