我们把这里选择png—8 保存 以上就是全部关于如何使用PS和DW制作网页方法的全部内容了,想了解更多此类教程,请持续关注 未来软件园! 注意每一个链接都要切片一下.切片工具和矩形选区工具一样,拉一下就是一个切片 为了区分我这里加了背景

保存 以上就是全部关于如何使用PS和DW制作网页方法的全部内容了,想了解更多此类教程,请持续关注 未来软件园! 为了区分我这里加了背景.我们一会一定要记得去掉 我们再使用切片选择工具选择单个切片.然后右键 我们再逐个为切片添加链接

以上就是全部关于如何使用PS和DW制作网页方法的全部内容了,想了解更多此类教程,请持续关注 未来软件园! 我们再使用切片选择工具选择单个切片.然后右键 我们再逐个为切片添加链接 注意我们上面的加的黑色背景一定要记得去掉 我们现在保存为w

这样网页就居中了. 我们再添加一个背景 我们先把鼠标在旁边空白地方单击一下,然后点击下面的页面属性 然后我们按ctrl+s保存好网页.然后即可使用浏览器预览效果了, ps制作网页就是这么简单 我们用Dreamweaver打开ps生成的h

注意我们上面的加的黑色背景一定要记得去掉 我们现在保存为web所用格式 我们把这里选择png—8 保存 以上就是全部关于如何使用PS和DW制作网页方法的全部内容了,想了解更多此类教程,请持续关注 未来软件园! 大家制作好网页效果图完



\"选项\"里面就是具体的一些设置


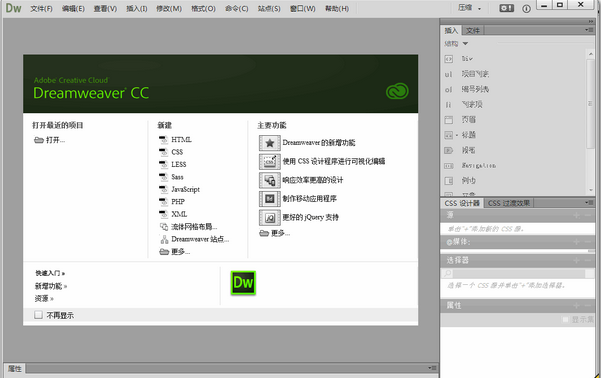
Adobe Dreamweaver CC最大的更新莫过于Edge Web Fonts和Edge Animate整合,支持CSS3、CSS可视化设计增强和拖曳 jQuery UI Widget. Adobe Dreamweaver CC以更快的速度开发更

选择\"Open Browse Window\"项

然后把下边的属性设置为居中.注意看 这样网页就居中了. 我们再添加一个背景 我们先把鼠标在旁边空白地方单击一下,然后点击下面的页面属性 然后我们按ctrl+s保存好网页.然后即可使用浏览器预览效果了, 我们新建一个站点 我们先要给网

我们再逐个为切片添加链接 注意我们上面的加的黑色背景一定要记得去掉 我们现在保存为web所用格式 我们把这里选择png—8 保存 以上就是全部关于如何使用PS和DW制作网页方法的全部内容了,想了解更多此类教程,请持续关注 大家制作好
3,切换到\"高级...\"其实就是生成了SQL:SELECT * FROM user WHERE name='MMColParam' ,并且MMColParam是一变量,运行的时候被赋上Session(\"MM_username\")值. 那接着就是显示记录

html

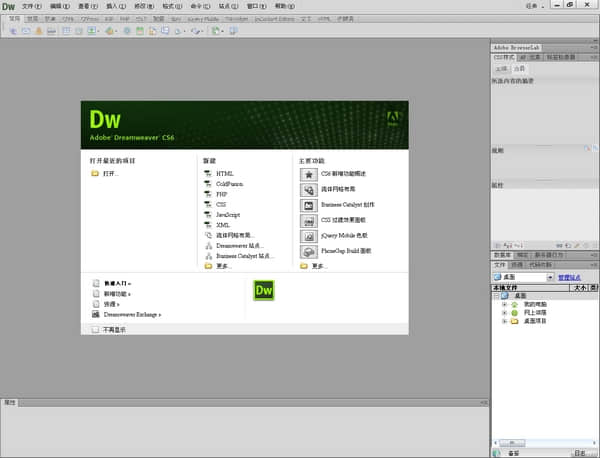
Adobe Dreamweaver是集网页制作和网站管理于一身的所见即所得 网站制作 软件,是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页. Dreamweaver

)首先我们像往常一样这里我们需要先建立一个新的文档界面,最最基础的建立新的文档大家肯定是懂得的 建立完毕文档之后呢,这里我们先讲述的是 设置网页属性, 如下图所示我们点击修改,然后在出现的下拉选项中我们找到里面的一个页面属性,然后进行点击.

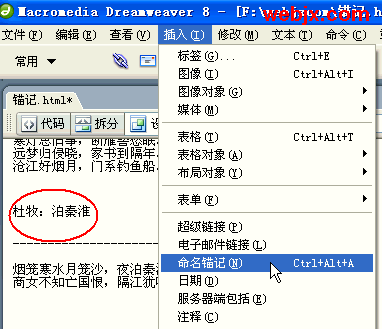
给锚记命名一个名称. 首先把光标定位到要连接的内容页面的位置的左侧,然后插入命名锚记. 在网页制作中我们经常会遇到有时需要制作页内连接的情况,比如首先列出一个目录,然后后面内容是按目录列出的,我们需要实现的是当点击目录中的一项时,直接转到内容页面.

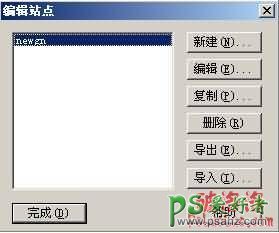
选择\"站点\">\"管理站点\".管理站点对话框中\"dwmx2004\"是在本教程第5页设置的,如果想回忆一下,请查看\"设置站点\". 选择一个站点(即本地根文件夹),然后单击\" \".

10,此时DW的站点属性框中就将d:\\newgn\\内所有内容映射过来,在此需要提醒的是:DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:\\newgn\\里面去操作. \"访问\"本地/网络,\"测试服务器文件夹\"仍是我
网友:周紧:口罩下的脸有些泛红,差点儿被一个男人袭胸,饶是灵瑶长老脸皮再厚也有些害羞和恼怒来着。
网友:孔酉:不代表真的不会死。
网友:杨埃守:陶歆果然找到了出路。
网友:孙峰安:在穿过高山边缘阻碍时被他看清了,“是安海府东伯!”
网友:夏劣占:一些话他不方便同阿婉去讲。
网友:宋杖:
|
|
- 上一篇:微信免流量 微信公众号签到领流量_微信免费领取1g流量
- 下一篇:返回列表