


总结: 以上是我们为正在努力加油的大家总结的网页UI设计法则,有可能你对上述内容已经听闻过许多,但其中的意义还需要在实践中渐渐摸索领悟. Finally,多多练习,根据设计环境不断优化自己的实战经验,做一个机灵的设计师! 中显得毫无意义,不仅让

通过观察这些趋势如何影响现代网站设计,或许可以为网页设计师带去指引,发散出新想法. 虽然设计师和开发者都需要和市场接轨并跟上潮流的脚步,但是所谓的潮流是当下的,未来确是未知的.我们的确需要保证自己不被行业趋势甩到队尾,但更重要的是在浪潮中适应和学习.

年设计趋势中谈到页面留白 年这种趋势将继续存在 响应式页面设计和简约的设计美学都是关键的因素 留白会更显的专业和大气 (哈哈 又是大气~) 合理优化是首要 我们爱网页设计的 Blog 上有很多大图像设计实例 不妨多看看

插画场景 相比文字来说,图是最容易让视觉接纳的,也是获取信息最快捷的.相比照片,插画是更简单直白,更加容易理解内容信息.插画的形式有利于塑造轻松活力的品牌,以场景故事的方式表达,有较强的代入感. 交互动效 网页和平面布局相似,通过对比增加可读性

总结:该 页面设计 风格极其简约,除了方形块面边框,没有多余的图形修饰,主要是以文字的大小粗细、疏密间距排版为设计元素. 浅灰色的加入让本来具强烈冲突色的黑白变得素雅些了,也颇具高层次格调许多. 黑白灰非色彩色调所构成的页面较具特色,尤其灰色的

简介 : 这篇文章像飞特的朋友们详细介绍网页设计之内页排版的技巧,文章非常使用,推荐过来和飞特的朋友们一起分享学习了,喜欢的给我点点好评哦!

在基于网络的应用程序的情况下,您应该考虑哪个布局真的对您的用户最有效. 确定这一点的正确方法是通过测试.如果您设计移动导航,请注意按钮位置的最佳做法. 文章底部导航设计的黄金规则涵盖了这个主题. 4. 使用户轻松地与按钮进行交互 不要让用户寻找按钮

然而, 如果说你运行着一个博客或者其他任何内容主打的网站, 搜索将会是许多用户首先会去使用的功能, 研究表明第一时间会去查找搜索栏的用户的比例占到了所有用户的一半以上, 真的是极大的超乎了我们的想象. 但这并不意味着你需要在每个页面都提供一个搜索栏,

调整过后如下图: 4)关于阴影与质感: 在设计点缀版面时需要有深度和3D质感的时候,可能就会用到投影、阴影、光线感等效果.但web设计和平面广告不同,太强、太硬的质感只会让页面显得粗糙,web页面是个很细致的活,还是那句话,这里只说细节,先看图:

通过观察这些趋势如何影响现代网站设计,或许可以为网页设计师带去指引,发散出新想法. 虽然设计师和开发者都需要和市场接轨并跟上潮流的脚步,但是所谓的潮流是当下的,未来确是未知的.我们的确需要保证自己不被行业趋势甩到队尾,但更重要的是在浪潮中适应和学习.

手机屏幕都在不断变大,而在对未来生活的预测、概念设计里,\"屏幕\"这个产物更是被运用到多种新平台上.例如微软发布的\"未来生活概念视频\"里,厨房、室内墙壁、办公室玻璃墙面都成为了交互平台.所以我们可以发现,响应式网页设计所具备的良好的适应性和可塑性,在未来的网

二、元素的运用 (一)点、线、面的构成 形象是物体的外部特征,是可见的.形象包括视觉元素的各部分,所有的概念元素如点、线、面在见于画面时,也具有各自的形象. 平面设计中的基本形:在平面设计中,一组相同或相似的形象组成,其每一组成单位成为基本形,

对,你必须得让你的设计可用,这样一来,你就必须让所有屏幕都可以正常显示.值得注意的是,作为目前的一项铁律,如果你的网站用手机打开而无法正常浏览的话,通常意味着你需要修改和调整了. 在即将到来的2016年,响应式是必须品,不存在某个尺寸或格式能够搞定所有

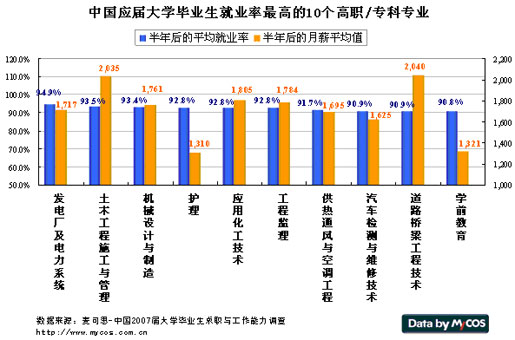
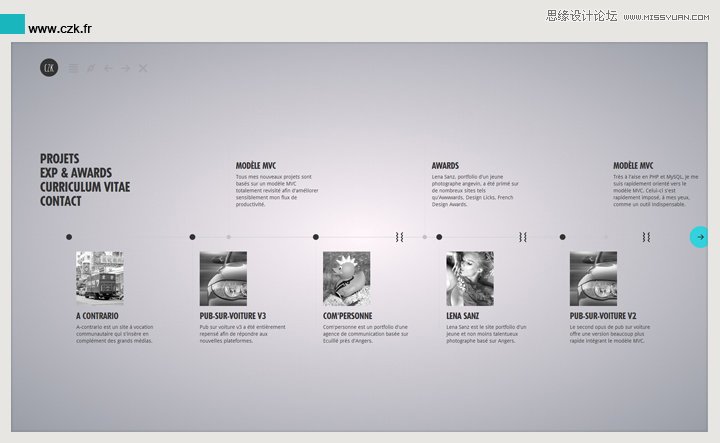
而国内的此类网站绝大多数采用的还是非常传统的横向区块布局,信息密度高,版式缺乏节奏和韵律. 由比较可见,国外的大容量信息网站的趋势是 降低首页的信息密度,把内容分摊到二级频道;版式上更具引导性、更适于阅读,浏览方式像读报一样更流畅随意. Times

随着\"固定\"这一概念的迅速传播,静态页眉也成为了一大趋势.什么是静态页眉?即当用户滚动网页时,页眉保持在原位不动,提供持久稳固的导航作用及品牌宣传作用.这一特殊的趋势已经受到了广泛的应用,因为设计师们终于可以使用CSS2.1中的\"固定\"功能了,这一功能非常

曾经很不常见的 高饱和度的配色 ,这种充满动感和生命力高调设计让人充满惊喜. 精致有趣的 细节 原文链接: http://blog.xiqiao.info/2010/07/19/719 亲和、活泼、富有感染力、配色清新、使用自然元素

做到这里,我们的设计就完成了.(这里做的设计作者改了一下之后放在ThemeForest.net上卖了) 最后总结 我希望你喜欢本教程并且从中或多或少学到点知识.现在是你创作的时候了.记住,只要你注重于细节,你就会创造出漂亮的网页设计,尽管你phot
网友:黎崎履:这座世界就仿佛真实世界的映射,和真实世界一模一样。
网友:尹湖桑:“估计就是湖心岛的手段了。
网友:沈汉霞:折磨千万年亿年……想想都怕!
网友:赵链:他修行路希望才大增。
网友:孙芳:保罗科特盯着他俩的眼睛都快红了。
网友:夏昱解:居然还是双角的!这又是啥?!俺滴亲娘诶,君炼草都被种出来了!一叶两叶……真的是九叶君炼……”
网友:杨虎佳:是被人抛弃的,不,刑皇从未抛弃我。
网友:胡赣:全身蓄势待发,防止出什么意外。
网友:邱包虫:“我行走虚界,探查各方。
|
|