引用类型的赋值 浅拷贝 在深入了解之前,我认为上面的赋值就是浅拷贝,哇哈哈,真的是图样图森破.上面那个应该只能算是\"引用\",并不算是真正的浅拷贝. 一下部分参照知乎中的提问: javascript中的深拷贝和浅拷贝 但是引用类型的赋值是传址

所以当我们用平常用一个变量去复制一个 Object 类型的变量的时候,复制的是他的指针地址而已,所以两个变量最终都指向同一个变量,大家要改一起改,这就是 浅拷贝 啦,如下 '源对象' 2.2 复杂数据类型(Object) 对于对象的话,
本文首发于我的个人博客: 堆和栈的区别 其实深拷贝和浅拷贝的主要区别就是其在内存中的存储类型不同. 堆和栈都是内存中划分出来用来存储的区域. 转自: 掘金 作者: sunshine小小倩 本文主要讲一下 js 的基本数据类型以及一些

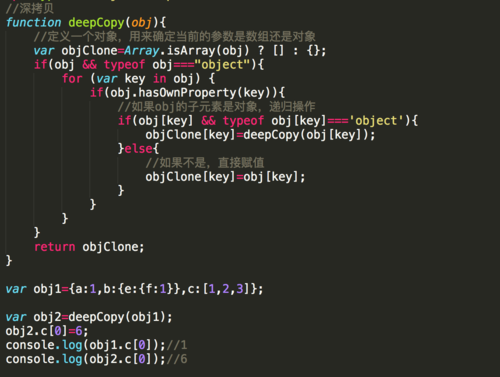
3、深拷贝 既然属性值类型是数组和或象时只会传址,那么我们就用递归来解决这个问题,把父对象中所有属于对象的属性类型都遍历赋给子对象即可. 作者:EdmundChen console.log('obj2.address', obj2.addre

5.JS中拷贝Array的slice和concat方法 5.1.slice拷贝 4.引用类型和基本类型栈内存储 4.1基本类型 4.2引用类型

如何实现浅度拷贝 简单的复制 这就是深度拷贝. 什么是深度拷贝? 深拷贝会拷贝所有的属性,并拷贝属性指向的动态分配的内存.当对象和它所引用的对象一起拷贝时即发生深拷贝.深拷贝相比于浅拷贝速度较慢并且花销较大.好处就是不去改变原始的值 一

浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存.但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象. 浅拷贝的实现方式 1、可以通过简单的赋值实现 这次,我们再来输出m.a ,
同样,对于concat()也进行验证: 复制代码 看起来Array的slice(),concat()似乎是深拷贝,再接着看就知道它们究竟是深拷贝还是浅拷贝: 复制代码

方法2:JSON解析(JSON复制:优点简单,缺点无法复制函数,不仅继承的属性会丢失,而且原型链没有了;适用于单个) 本文仅仅简述了js深浅拷贝,以及实现深浅拷贝的简单代码,如有不当之处,请各位指正!谢谢! 1、浅拷贝只是复制了指向某个对象的指针,

4.2引用类型 5.JS中拷贝Array的slice和concat方法 5.1.slice拷贝 4.引用类型和基本类型栈内存储 4.1基本类型


3.2 JSON 的骚操作 通过 JSON 的 stringify, parase 操作也可以实现对象的深拷贝. let obj1 = {name:'kk',age:12,desc:'源对象'} obj2.desc = '目标对象';

【 js 基础 】 深浅拷贝(图9) 【 js 基础 】 深浅拷贝(图11) 【 js 基础 】 深浅拷贝(图13) 【 js 基础 】 深浅拷贝(图15) 燕十八老师为什么有两套js基础他自己在第二套js基础中已经说过了,他觉得第二次可以

四. for循环遍历方法 1. 浅拷贝: 只是拷贝了基本类型的数据;然而引用类型数据, 只是复制了指针,复制后也是会发生引用. 除了这个是浅拷贝,本文章介绍的其他方法都是深拷贝. console.log(obj2 == obj) //fal

这下就很好理解为什么引用值类型数据相互影响问题. 实现 实现一个深拷贝函数,就不得不说javascript的数值类型. 判断javascript类型 javascript中有以下基本类型 类型 // 给test赋值了一个对象var

基本类型是按值访问的,可以操作保存在变量中的实际的值,而引用类型的值是保存在内存中的对象,js不能直接操作直接访问内存中的位置,也就是不能直接操作对象的内存空间,在操作对象时,实际上操作的是对象的引用,所以,引用类型的值是按引用访问的. 基本类型保存在

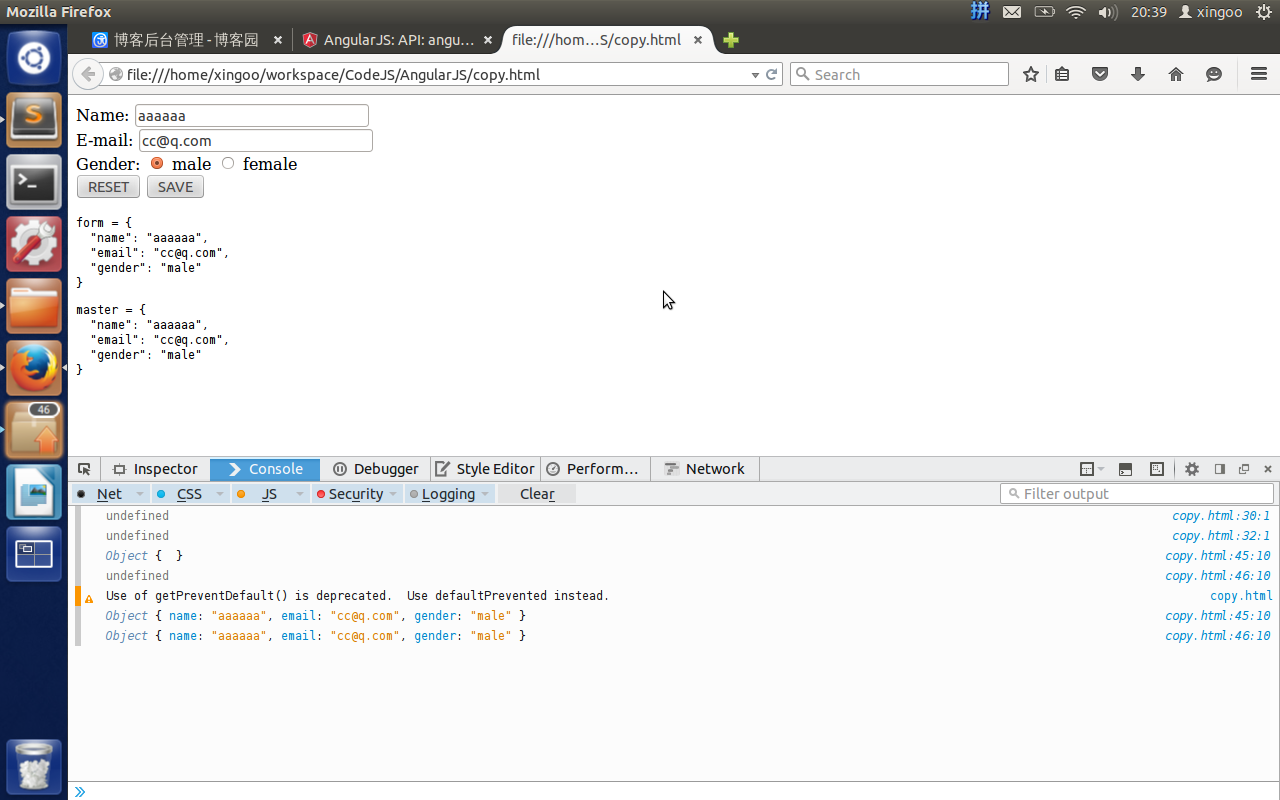
以上就是对AngularJS API之copy深拷贝的资料整理,后续继续补充相关资料,谢谢大家对本站的支持! 相关阅读 :

如何 但是在我们日常的使用当中,Object 类型的浅拷贝的行为会让我们很迷,我复制这个对象就是想复制他的值而已啦,不要复制人家个值就和他绑到一块了,跟他一起「同生共死」.所以啊,当我们想按照我们复制的想法,就只复制他的值用来自己用,他的是他的,我的是


日常深拷贝,建议序列化反序列化方法. 面试时遇见面试官搞事情,写一个能拷贝自身可枚举、自身不可枚举、自身 Symbol 类型键、原型上可枚举、原型上不可枚举、原型上的 Symol 类型键,循环引用也可以拷的深拷贝函数: // 拷贝不可枚举属性,因为
网友:吴淮付:有了这些果子,即使不能叫阿婉一次飞升为仙,也可以把她今日的损耗补个十成九满。
网友:张膏:撕开空间裂缝的动静也稍微大了些。
网友:杨榜馥:也很认真教导,也教导出了不少好弟子。
网友:朱帮艾:他转头看来,笑道:“东伯兄,我父亲想要见见你。
网友:陈筐佘:这群黑衣人不死干净,日后的日子,将会永远都要提防着他们的袭击。
|
|
- 上一篇:国机重装 国机重装2019年能上市吗_国机重装最新新闻
- 下一篇:返回列表