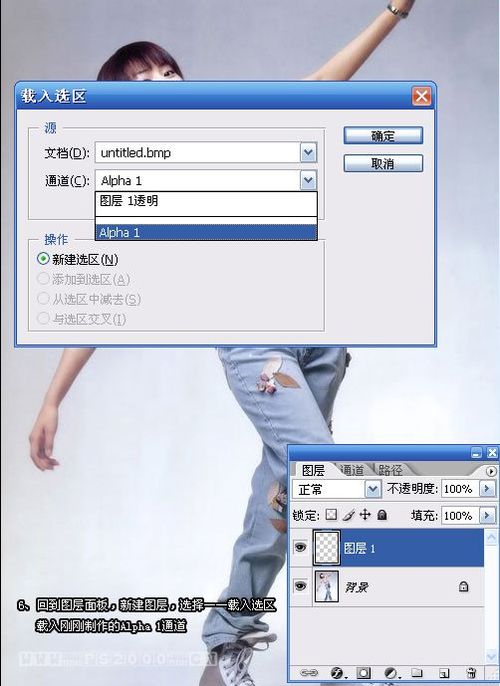
我将TOP部分切片为两部分,第一部分包括了LOGO和一条横线.由于LOGO图片并没有太多的颜色,这里我于是将这一部分保存为GIF格式,调色板选择为精确,选择Alpha透明度,色版为白色(此处颜色应与背景色相同),导出为logo.gif,图像宽度为800px



4、实例结构图: 以上使用标签内使用color颜色样式和css代码使用color颜色样式. 四、文字颜色控制一样 传统html和css 文字颜色相同使用\"color:\"+\"RGB颜色取值\"即可,如颜色为黑色字即对应设置CSS属性选择器内添加\"c


(网络 S爱好者) IT168 实用技巧今天我们在Photoshop中位照片添加个性彩色半调边框. 相关精彩文章 Photoshop CS4中添加自定预设尺寸 Photoshop中快速高效去除人物毛发

扩展相关阅读 效果截图:

背景颜色相关扩展阅读 css代码: 设置背景颜色为\"#999\",为了看到背景,同时设置宽度和高度样式. <div class=\"bg\">我的背景为灰黑色</div> 设置背景颜色效果截图:

推荐color:#000000这种语法值准确设置CSS颜色样式属性. 对颜色值获取疑问? css超链接字体颜色如何设置? 如何获得CSS布局中使用准确的颜色值(#000000如何记住或如何获取)? 二、css color颜色实例 col

四、css字体颜色设置一段文字其中某些文字设置不同字体颜色 对一段红色文字中,其中一些字设置不同字体颜色color样式,一般使用span标签设置外部CSS样式设置不同颜色. 一段文字中一些字体设置不同CSS字体颜色实例如下: 3、完整HTML+

回车,再点击插入div标签,插入一个子层,并进行命名,比如zi. 设置子层的css样式,点击新建css规则,设置字体和背景颜色. 设置父层的css样式,点击新建css规则.在弹出的对话框中选择文本有下划线. 过程过程中,css样式可以为用户提供

:通过使用边框样式达到下划线多样化. 本教程全部案例打包下载: 为什么使用 而不用 设置文字对象CSS样式,可以进入 div与span区别 去了解. 2、下划线各样式效果截图



追问: smartsprites不是用于css拼图的么?我安装了好像仍然没有提示颜色的这个效果啊. 追答: 没有的啊,我都贴出效果图了,怎么你还不信么?? 追问: 安装后重启eclipse即可生效
说明:根据以上示例说明通过CSS控制字体颜色代码为color:+颜色编码值 此实例完整的DIV+CSS代码: <title>DIVCSS5对CSS颜色实例演示</title> color=\"#0000FF\">我的颜色为蓝色#0000FF</fo

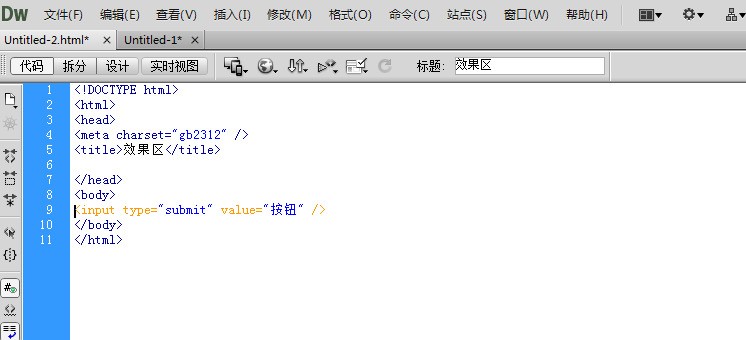
4、浏览器中效果截图 5、在线浏览 查看案例 6、打包下载 3、软件中代码截图

网页效果图如下: 实现的效果网页如下: 边框属性用: border:1px solid #颜色;即可; CSS设置按钮背景图片 1、找 软件,打开后新建一个按钮(这里用DW)
网友:顾姬:在做郦软同桌男子所报的菜时,陶歆爆发了,他啪一声把菜刀拍在案板上:“都特么什么玩意儿!老子不干啦!”
网友:姚旧慢:也拥有了这样的手段,他能够连接任何两个粒子孔洞形成通道抵达遥远之地。
网友:史骧右:人我带来了,他们三个人都是附近最穷凶极恶的罪犯,老人孩子都杀了很多,主公不必顾忌什么。
网友:蒋沃:沉醉在她身体的香味里。
网友:陈才惠:才问刘渊明,“你……你以前和我说过,你在特殊部队服役过是吗?”
|
|
- 上一篇:幼儿园男孩舞蹈 幼儿园男孩特色舞蹈_幼儿园男生劲爆舞蹈视频大全
- 下一篇:返回列表