终于要做页脚啦.画一个400像素高的、深黑色的长方形. 第二十九步 如第五步一样给它加亮光效果. 第三十步 下来,如图所示,在区域上方画一个10像素高的长方形,并且通过在顶端和底部各多加两条线增强细节处理. 第三十一步 我认为这一个

做到这里,我们的设计就完成了.(这里做的设计作者改了一下之后放在ThemeForest.net上卖了) 最后总结 我希望你喜欢本教程并且从中或多或少学到点知识.现在是你创作的时候了.记住,只要你注重于细节,你就会创造出漂亮的网页设计,尽管你phot

现在切换菜单就像这样. 第二十五步 现在开始设计第一个切换按钮的内容.我们需要一个精准设计的图像(有好看的标题和一些文字内容).首先我们得创建这个精准的图片.这里我认为我们最好打破这个图片尖锐的棱角设计,从而创造一个多彩的效果.因此我现在画一个白色

在距离上端长方形500px处开始画一个宽 100% 高 575px 的长方形. 设置其由 #d2d2d0到 #ffffff 的渐变色, 角度为-90,缩放为100% 第八步 现在我们如第五步那样添加照亮效果. 这个技巧我们将很频繁地使用;因此下次用

新建一个新层,然后就像画\"搜索框\"一样在这层上面画一个\"Sign Up\"按钮(字长刚好为背景长的一半). 把这个组合放在搜索框下方条纹竖直方向中间. 再一次如第五步那样创建亮光效果. 第十五步 加了logo和网站描述之后,我们的网页就如上所示.

做到这里,我们的设计就完成了.(这里做的设计作者改了一下之后放在ThemeForest.net上卖了) 最后总结 我希望你喜欢本教程并且从中或多或少学到点知识.现在是你创作的时候了.记住,只要你注重于细节,你就会创造出漂亮的网页设计,尽管你phot

使用更小的软笔刷.这次的笔触大小为45px. 第十五步 加了logo和网站描述之后,我们的网页就如上所示. 第十六步 现在我们回到层结构那里提早做一些工作.创建一个空的层文件夹并命名为\"top_bar\" .移动所有的图层到这个文件夹里面(包


再一次如第五步那样创建亮光效果. 使用更小的软笔刷.这次的笔触大小为45px. 第十五步 加了logo和网站描述之后,我们的网页就如上所示. 第十六步 现在我们回到层结构那里提早做一些工作.创建一个空的层文件夹并命名为\"top_bar\"

第十二步 开始话导航啦.使用\"圆角工具\" ,设置半径为5px,画一个圆角长方形,用颜色 #f6a836 填充它, 之后给他添加以下效果: 内阴影- 颜色: #ffffff, 混合模式:正底叠加, 透明度: 60%, 角度: 120*, 距离: 7p


第十步 在页首长方形块底端画一条1px的灰蓝色的线, 混合属性中添加阴影效果. 阴影参数: 正底叠加, 透明度: 65%, 方向: -90, 距离: 1px , 宽度: 6px. 之后再建一个新层,在灰蓝色线下面画一条1px的白线.通过这种方式,我们就

第十九步 最终效果图里面你会看到在内容区域里面有很漂亮的切换页.为了创建这种切换页我们需要实现额外的一些操作,这是很有必要的.首先用圆角长方形工具创建一个高70px圆角半径为10px的图形(注意要画路径图),现在我们不要底部圆角的部分而为它郑家一个更好


为了让两个图片更加突出,可以新建一层,设置该层模式为叠加,重复第五步的效果添加的操作. 第十九步 最终效果图里面你会看到在内容区域里面有很漂亮的切换页.为了创建这种切换页我们需要实现额外的一些操作,这是很有必要的.首先用圆角长方形工具创建一个高70



第十七步 头部看起来有的平淡,因此我们可以再任意位置加相同的亮光效果. 选中蓝色的头部区域.在它上面创建一个新层并设置其混合样式为 叠加. 选一个大点的600px软笔刷,颜色为#ffffff白色.然后再导航下方点击几次.假如想更有层次感,你还可以把

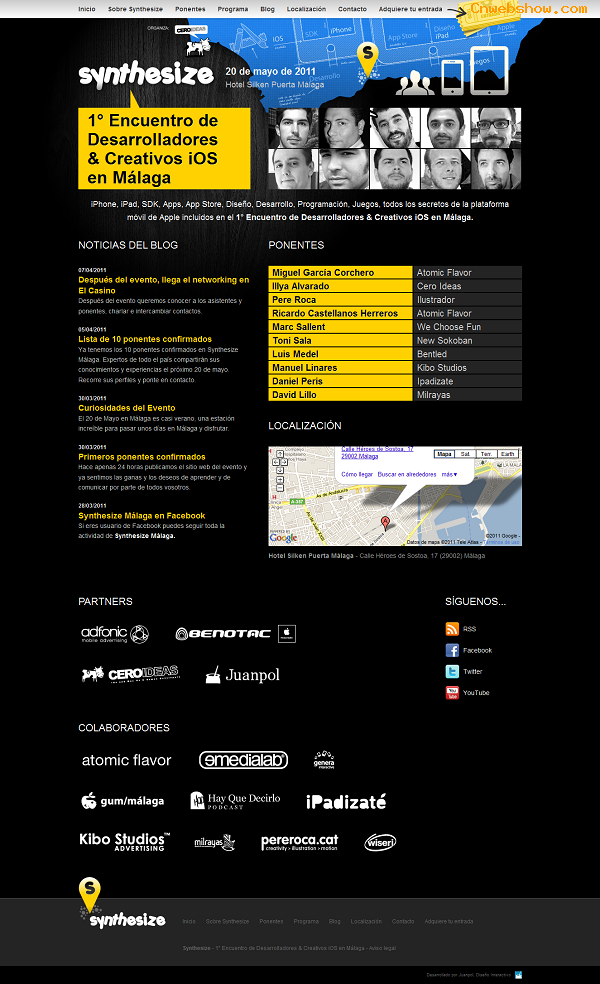
第1步:设置文件 我们使用常见的960宽度网页,在photoshop中新建一个画布大小为1200px宽度和 2500px高度的文件,背景色彩设置为 预览 先说下这篇教程是比较简单的网页设计教程.利用图片与一些简单效果制作一个ipad宣传单页

网友:侯宗置:磨的手掌都开始发起热来,依旧没有任何破解的头绪。
网友:陈烈玻:东伯雪鹰的灵魂意识也开始回归。
网友:徐樊:只怪自己为人太直,啥都不过脑就往外说,嘤嘤~
网友:朱观:占地有两里多,比雪石城堡都大一圈。
网友:许珠:连师尊红尘圣主这样的大能都身死,更别说界神了。
网友:汪驷:竟然没有人看了?!
|
|
- 上一篇:学生证图片 2018学生证图片_学生证照片生成
- 下一篇:返回列表