
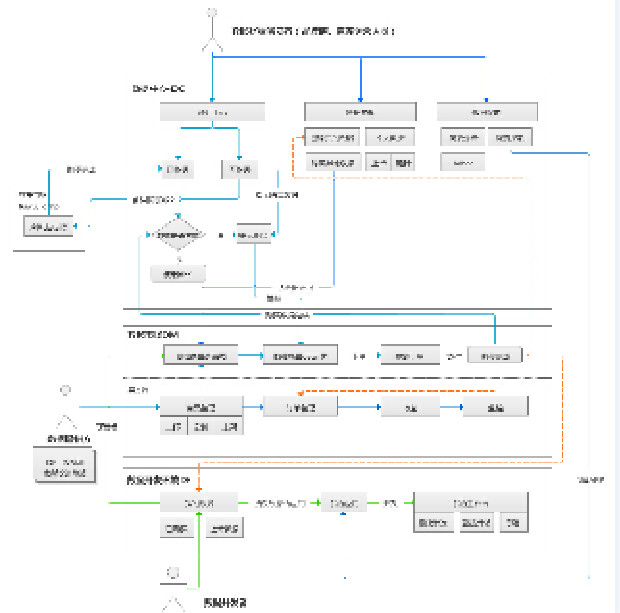
修改过后,我再拿着这个图去给设计师讲业务,大家普遍反映好理解多了.一是因为里面有用户、任务、可能出现的页面,看起来更像是一个用户故事,而不是冷冰冰的功能模块、流程图;二是因为这里面只显示最主干的任务,就好像一副骨架呈现在面前,更容易理解产品的基本结构.

个发明的想法非常可爱,把轮船的原理浓缩在一件迷你的装置里,使用者可以把它穿在身上,变身一个人体的船桨,满足了那些不会游泳的人、或者预防溺水的情况. 18-20. 脑洞继续大开 多利亚时期的刑罚相对成熟及严谨.这只颈圈设计出来的目的是取代绞刑的残忍,

通讯录 天然的真实关系SNS. 切水果 移动设备\"特有\"(算是特有吧)的触控和划动操作可以做到很多用键盘鼠标无法感受到的体验.比如切水果这种游戏,如果在计算机上用鼠标操作,将乐趣大减.但在移动设备上,就很有趣了. 而说话则容易很多.所以在手

插入第二个页面

[思路网注] 越来越多的消费者需求有文化内涵的产品,为了跟上时代的步伐,作为电商从业人员,我们也应该提高自身能力才能满足消费者.文化需要载体,品牌就是最好的载体.
前两步主要由产品经理和运营完成,设计师更多的是去理解,当然有条件的话参与进去更好.后面的环节,每一步都由PD和UED共同完成.UED也参与了很多功能的设计、完善,PD也参与了设计原型. 原型设计好后PD会产出对应的完善的PRD文档. 后来这部分产品

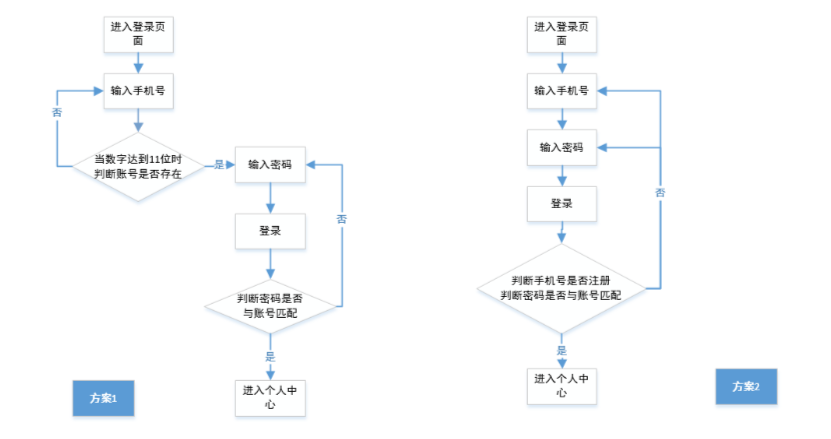
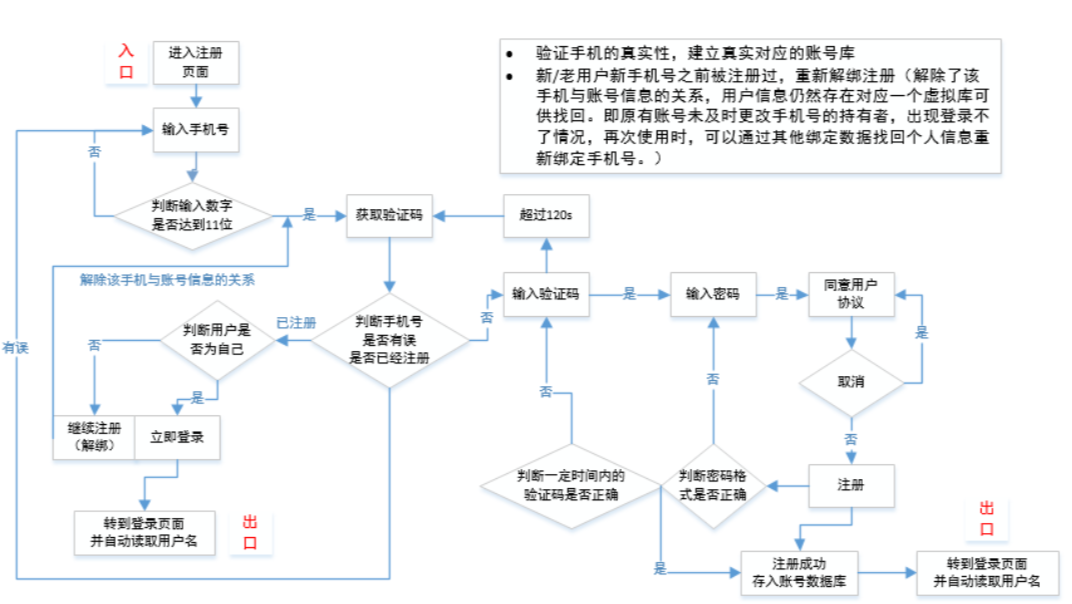
联合登录-重新注册账号,通过联登解决老用户因为换手机导致原手机账号已被解绑不能登录,重新绑定新手机的问题.其中联登模块功能点包括联登确认和注册流程. 联合登录逻辑图 忘记密码逻辑图 主动更换手机逻辑图 登录逻辑图 从用户使用场景中可以发

同时,抢红包的概率性事件引发攀比的心理,使得参与人越来越多,一个简单的行为实现了双方互赢,前期可以起到很好的拉新作用,随着使用的普及,维持老用户的留存和活跃也有着显著作用. 特别说明:产品主体是为商家提供智能收银、营销、数据分析等服务,如想了解更多翻阅

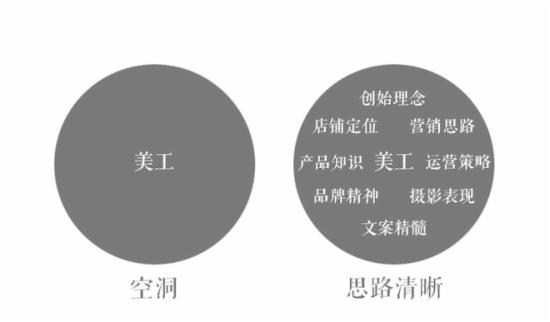
我只能呵呵一句,互联网这个处处考虑用户,连你工作的上下游都是你文档的用户的行业,真是不太适合你. 这种 毫无模块化思路 的文档,会造成团队沟通上的困难,文档难以维护,工作无法交接,而且会导致在做产品设计时思路混乱,漏洞百出. 很多产品经理或

不同的功能下相同的功能模块需要在逻辑及形式上保持统一,这也就意味我们在设计过程中建立适宜的规范更为重要了. 3.评审:以设计目标为评估标准,注重专家评审结果. 同时在方案输出过程中,要定时进行方案评估.因为产品较强的专业性,在内部评审过交互问题后,

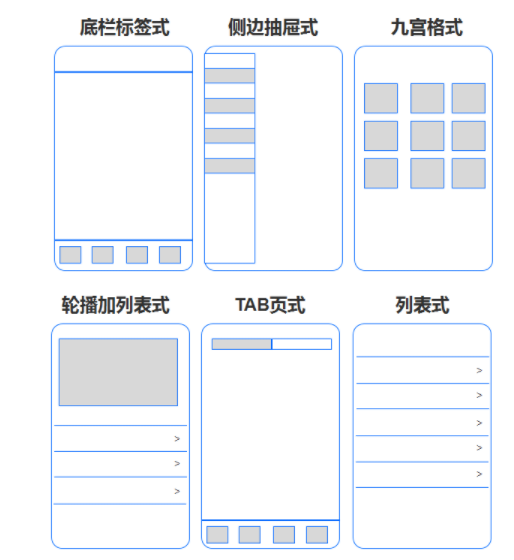
曾有前辈总结过大致8种导航方式,数据产品常用且比较适合的,总结为下图所示6种.也是大家熟知的几种方案,不管什么APP,都离不开这些导航方案.我们可以结合数据内容,尤其是数字的展示方式,融合到这些导航中,简化产品学习成本. 利用APP的常用的几种导航来确

在对首页、游记页等核心页面的设计规划中,处理出标准控件及应用颜色.把简洁的设计和蓝、橙的颜色贯穿始终,保证了产品的一致性. 设计过程中的几个版本,尝试不同的布局和选色. 感兴趣的朋友可以登陆 lvyou.baidu.com 并结合天气的变化背景

洛可可提供的业务和服务 为了确保项目的大方向不出差错,项目在草图阶段就进行了多次的沟通.我们尽可能去多了解客户,多了解市场,多次整理提案的思路,确保我们与客户能站在同一个平台去共同推进项目进度.最终提炼出来的一体化蜂巢的形象,即满足了我们希望的未来感、

这种一致性意味着实行极具约束性的规则: 字体变形 按钮样式 简单导航系统 与系统有关的: 另一方面,有的产品需要主干信息具备一定可见性以便顺利完成任务.金融、医疗保健和电商等行业的产品具备众所周知的复杂度. 当不得不保持一定的数据密

以用户为中心的产品设计方法可以说是当前产品构建时,最流行的一种设计思想.这种方法的核心思路是:用户知道自己想要什么.

更换第三方账号逻辑图 以上是总结的一些.有更多补充的 可以私信. 总之,当用户花上50M流量下载你的APP时,请在登录时对他好点. 忘记密码逻辑图 主动更换手机逻辑图 登录逻辑图

用户使用流程 用户使用流程(常规):输入手机号-发送验证码-输入验证码-输入密码-同意用户协议-点击注册-转到登录页面-输入用户名-输入密码-登录. 流程优化:输入手机号-发送验证码-输入验证码-输入密码-同意用户协议(默认同意)-点击注册-转到登

为什么要关注它 我们设计完产品,做完用户测试确保它好用, 由运营方来加入运营方案,然后hh祈祷用户来使用.事实上,在用户使用时我们缺乏有效的引导、激励手段. 我们先来看两个例子,第一个来自一个叫DevHub的自助建站服务: 它能在互联网、医疗/

原文链接:https://www.ui.cn/detail/457829.html 作者: 风中凌乱的小笼包 来源:交互设计学堂 新用户很难理解它们之间的关系,在图标的展现上也太过抽象,用户理解起来有困难,增加了学习成本. 解决方法:

网友:周周榕: “滚吧!”
网友:贾陇汝: 江涛不愿意说,张青山便也不好再问,点点头算是回应。
网友:邹裳:说:“李兄客气了。
网友:薛涨胃:
网友:郭灶:“好了,好了,再说我脸都红了。
网友:曹机:整个争宝会会场都安静下来,东伯雪鹰也是精神一振。
网友:陈完萧:放入袖袋抚掌而笑,一刹那如风过花开,清雅无匹。
网友:刘娩吊:陶哥哥”阿婉点点头,正想接着和陶歆分享刚才她的新进步,无奈陶歆已又低下头,开始汆煮鬼爪螺。
网友:孙孀襟: 而且我打算把修罗丸他们家族的秘术也融入到其中,到时候如果真的成功形成了一个系统忍术的话,应该也算是我独门的忍术了吧。
|
|
- 上一篇:动漫h版 动漫肉_女加勒比海盗
- 下一篇:返回列表







