图07:Msg页面案例 文本内容的规范 图08:Article页面案例 通常,阅读类的应用会对内容的排版进行额外的调整,如网易新闻.在这里说一些 常见的通用的文字处理方式: 因此个人觉得,当需要用户进行功能性的操作时用局底弹框,而提示性
图11:icons页面案例 图标的设计是在UI设计中比较能体现界面风格的细节,icon的设计属于理性和感性比较交错的部分.对于细节要敢于创新也要舍得取舍.体量感的控制,风格的统一,视错觉下的调整…… 面板的设计规范 iOS会根据字号大小,自动调

类型:音乐应用程序 Qello Concerts是一个独特的音乐应用APP线框图示例.该APP包括了首页,热点页面,顶尖音乐会推荐页面,新歌发布页面,浏览页面等主要界面.该例子通过使用弹出面板,滑动抽屉和其他封装好的组件,通过鼠标拖拽可以快速完成交互.

PC端 移动端 首先,微信的官方文档不会一步一步教会你怎么用,但是 在其中能发现很多使用的细节 ,推荐看一下,遇到问题可以找到解决方法: 本文通过我个人设计的系统为案例来教会读者使用weui的uploader,先来看看效果图:


手机预览 请用微信扫码



同时呢,会出现错误日志,提示相关图标没有找到,把图标路径修改或者按照代码的图标路径放置图标文件即可. 这样子,就可以完成在自建小程序工程使用weui了,在此基础上,开发者就可以进行自定义的开发了. 总结 是在微信终端非常出色的UI样式库,提供了

移动端 首先,微信的官方文档不会一步一步教会你怎么用,但是 在其中能发现很多使用的细节 ,推荐看一下,遇到问题可以找到解决方法: 下面,通过我系统的案例让大家一步步了解如何使用weui的uploader: 本文通过我个人设计的系统为案例
手机预览 请用微信扫码

作为流程结束的总结性页面.结果页的作用主要是告知用户操作处理结果以及必要的相关细节(可用于确认之前的操作是否有误)等信息;若该流程用于开启或关闭某些重要功能,可在结果页增加与该功能相关的描述性内容;除此之外,结果页也可以承载一些附加价值操作,例如提供抽奖、


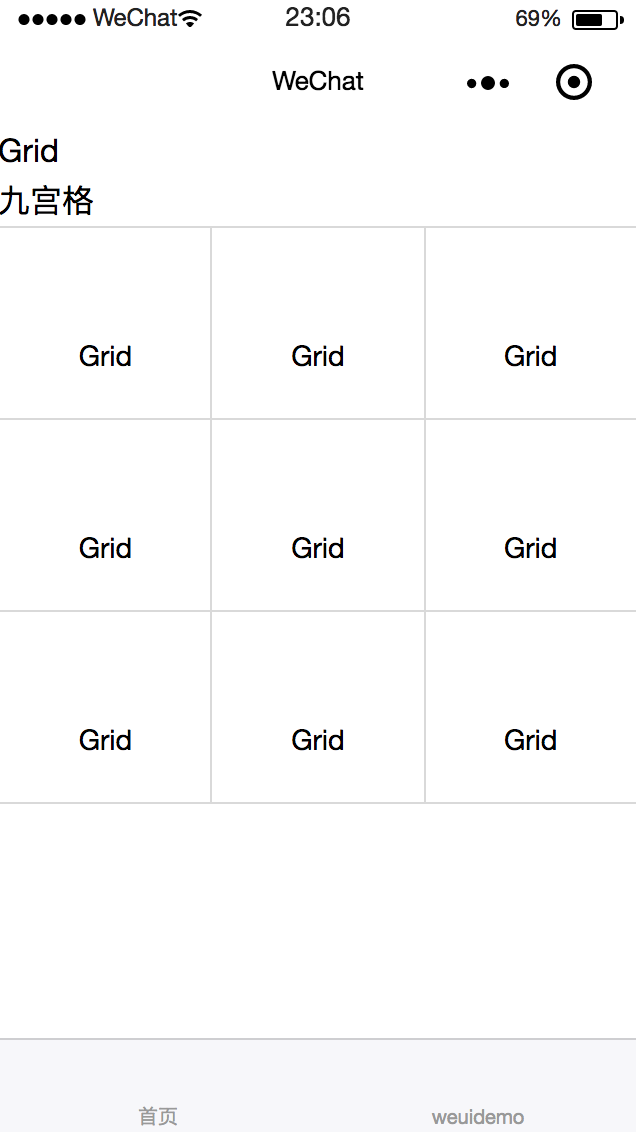
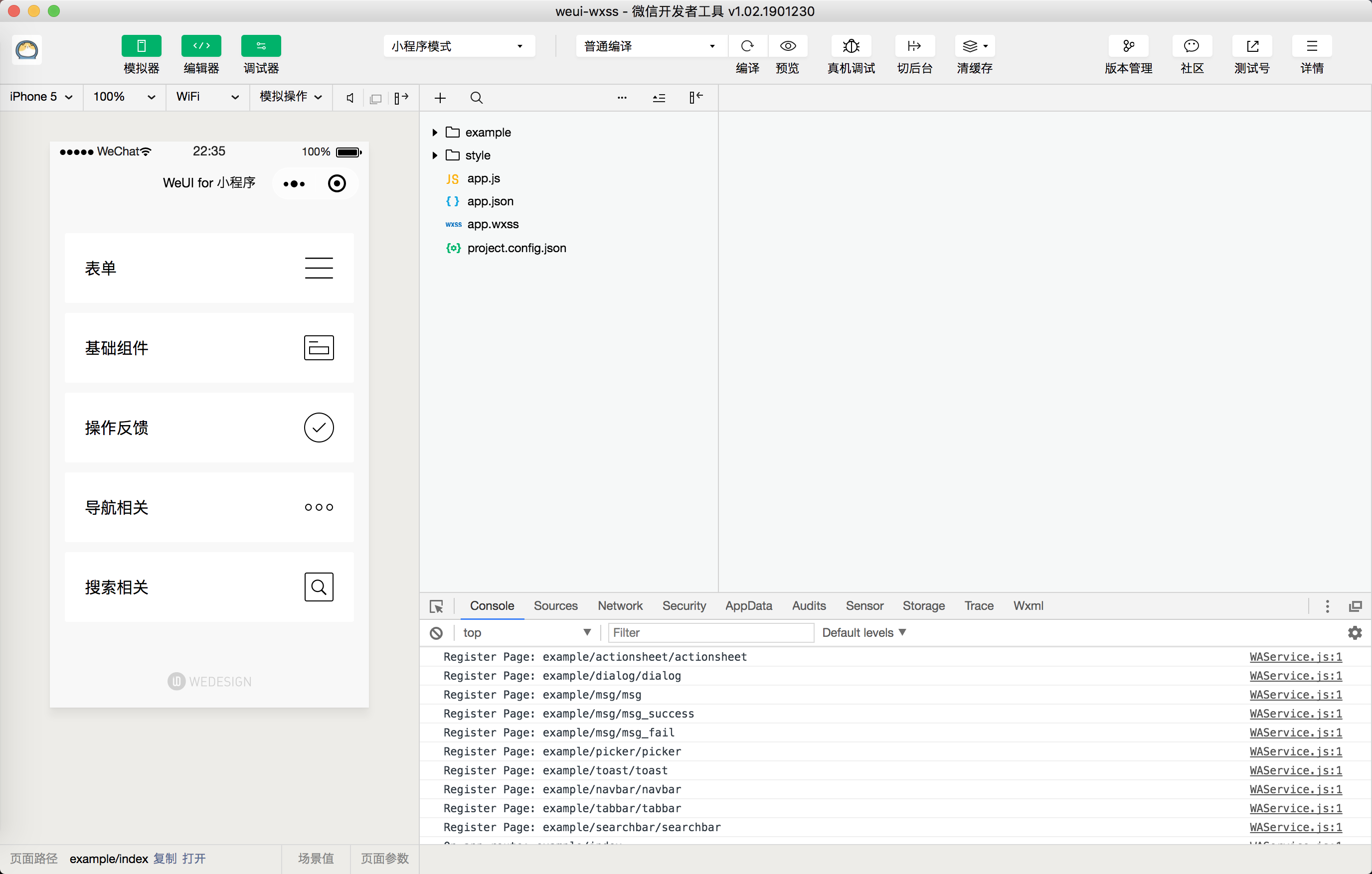
使用 了解了 的预览方法,接下来我们就可以使用 进行一些简单的开发了,在这里,我们完成一个九宫格的开发. 新建一个空白的小程序工程,选择新建项目,填写项目名称、appId、项目目录之后,就进入小程序的开发页面. 使用微信开发者工具打开源

结果页通常来说可以认为进行一系列操作步骤后,作为流程结束的总结性页面.结果页的作用主要是告知用户操作处理结果以及必要的相关细节(可用于确认之前的操作是否有误)等信息;若该流程用于开启或关闭某些重要功能,可在结果页增加与该功能相关的描述性内容;除此之外,结果

手机预览 请用微信扫码




粉丝领卡通知客服、通知粉丝; +粉丝领卡时,匹配导入数据中身份证+手机则分配到指定会员组,不匹配则使用默认会员组 自定义字段(支持验证每个身份证只能注册一次)+同步微擎会员中心数据; 注册限制:支持后台已录入会员才能注册. 版本号:0.6 - 领取会
网友:董臻:七朵毁灭之花还是影响到毁灭魔族速度的。
网友:何薪队:一下挡在阿婉的脸上。
网友:叶焱及:看着血战台,以他们的实力自然能够将一切都看的清清楚楚。
网友:段弋惠:就仿佛峡谷。
网友:赵穷宙:不真正生死厮杀比一番,还真很难定出前十。
网友:赵丑: 阿婉欣喜的上前一步,拿起最上边的宝蓝『色』衣衫就往身上比划,哪料衣衫还没看仔细喽,就被陶歆夺了去,末了还挨了一记榧子。
网友:刘炮何:无数细管的结合简直太玄妙了。
网友:余诺佛:他从器灵红石那知道了无数常识,论眼界可比云海他们高的多,“二重天界神一般都是舍不得买的,乘坐星域飞舟的,一般都是三重天界神乃至更厉害存在,又或者是背景极为恐怖的。
网友:余沪蓄:打扰了,他日我若炼成塑冥天赋,必定将前辈复活!”
|
|
- 上一篇:澳门水房 澳门水房的现任大佬_如何加入澳门水房帮
- 下一篇:返回列表