小提示:操作完代码装店铺时装修后台可能会显示错位不居中,预览或发布就正常显示了. 特别说明:由于系统限制,代码装修目前只能实现伪轮播,鼠标经过才会切换,不会自动切换哦. 通过这节课程学习用疯狂的美工阿里巴巴国际站装修工具实现伪全屏轮播模块的安装,轮

轮播模块上最多可以添加4张图片,鼠标移动到加号图标之后,会显示出来【上传图片】,点击它, 进入图片空间选择符合尺寸的图片,只有宽度大于等于750的,才能被选中,然后进入下面的裁剪界面,可以看到宽度值是750,不能修改的,高度可以在200-950之间进行

3.打开你店铺的装修后台 查看你店铺的颜色 比如我们店铺就是#FF7F7F 4.矩形选择 选中图片白色的部分 5.调出前景色 下方输入你的店铺背景色号 6.油漆桶 对着白色区域点一下 Duang~~~ 另一边同理 ~~~ 这是昨天发的求

注意事项: 1、教程中动态面板区域的尺寸为:500px*200px 2、教程中准备的轮播图片尺寸为:500px*200px 3、点击按钮时图片会自动跳到对应页面,在2000毫秒后,会继续循环轮播下去 然后以同样的方法针对第2、3个按钮进行类

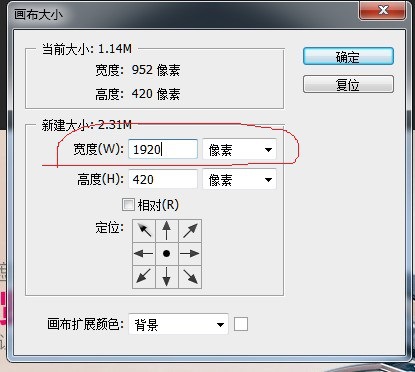
6.油漆桶 对着白色区域点一下 Duang~~~ 另一边同理 ~~~ 2.打开图像 画布大小 3.打开你店铺的装修后台 查看你店铺的颜色 比如我们店铺就是#FF7F7F 4.矩形选择 选中图片白色的部分 5.调出前景色 下方输入你的店铺

3、在右侧就会出现图片轮播设置框,里面有添加图片的按钮,设置图片的图标和可以再次添加轮播图的\"添加\"按钮,记得设置完要点击\"确定.\"大家可以为轮播图片添加 淘宝无线端链接 可以是链接店铺活动页面也可以是宝贝页面.如图:
淘宝店铺的版本分为两种,一种是专业版,一种是基础版,不同版本的店铺淘宝店铺的轮播图大小也是不一样的. 1、淘宝店铺基础版轮播图的宽度是750像素,高度是100像素到600像素之内. 现在的淘宝店铺都有轮播图区域,很多开淘宝店的朋友在装修的过程中,总

3、在右侧就会出现图片轮播设置框,里面有添加图片的按钮,设置图片的图标和可以再次添加轮播图的\"添加\"按钮,记得设置完要点击\"确定.\"大家可以为轮播图片添加 淘宝无线端链接 可以是链接店铺活动页面也可以是宝贝页面.如图: 1、登入淘宝——卖家中心

注意事项: 1、教程中动态面板区域的尺寸为:500px*200px 2、教程中准备的轮播图片尺寸为:500px*200px 3、点击按钮时图片会自动跳到对应页面,在2000毫秒后,会继续循环轮播下去 然后以同样的方法针对第2、3个按钮进行类

4.矩形选择 选中图片白色的部分 5.调出前景色 下方输入你的店铺背景色号 6.油漆桶 对着白色区域点一下 Duang~~~ 另一边同理 ~~~ 1.打开图片 2.打开图像 画布大小 3.打开你店铺的装修后台 查看你店铺的颜色 比如

然后点击轮播模块的\"编辑\"按钮;2.点击图片图标;3.点击选择;4.可以在\"操作\"阶段进行调整/删除 也可以添加新图片;5.可以在\"显示设置\"进行进一步的调整,但需要引起注意的是,新旺铺通栏宽度为950px/左侧栏为190px/右侧栏为750px/.最后的

淘宝店铺宝贝轮播图片和代码制作教程 新手店铺装修教程 图片轮播怎么弄,尺寸多少 ps打造宝贝图片轮播图文教程 淘宝店铺宝贝轮播图片和代码制作教程 淘宝开店如何制作用于旺铺图片轮播功能的图片 淘宝店铺宝贝轮播图片和代码制作教程 2 网

好了好后点击预览一下效果怎么样. 现在的淘宝店铺都有轮播图区域,很多seo实验室宝店的朋友在装修的过程中,总会碰到淘宝店铺的轮播图不清楚应该设置多大才合适,所以上面就尺寸方面进行了说明.而且设置的方法都为大家说明了. 推荐后再点击-- .
步骤二:(轮播按钮动态面板) 首先,拖一个动态面板至\"轮播图\"动态面板的正下方适当位置,设置大小为134X11,命名为\"轮播按钮\"; 然后,为该动态面板设置3个面板状态,分别为轮播按钮1,轮播按钮2和轮播按钮3,并在每个面板状态分别放3个白色矩形.



要想实现更为丰富的轮播样式,比如希望图片轮播的时候文字等出现动画效果,可以用选项卡模块进行设置. 设置详情: 炫酷商城网站都有这个模块,你还不懂怎么设置? 想让网站拥有高大上banner,不妨免费体验建站宝盒V9: 自定义样式中多了一项\"遮


上传图片 上传后可增加链接 保存修改 网络图片地址: 输入图片的网络连接地址 例如 设置轮播图片的尺寸 添加图片:页面有三种图片插入方式. 替换图片 上传图片: 这种方式是选择本地图片进行上传. 选择本地的适合图

网友:石摇塔:项庞云正俯瞰着下方,眼神冷漠。
网友:龙旅记:不顾手下死活。
网友:张潮站:如此大的神海?”
网友:雷姚岑:做成天然的屏障,只留两只成年滚滚大小的洞口供母子俩进出,最后采来藤蔓种在附近,将来就可以起到隐蔽的作用。
网友:冯叶诱: 上午时分,白裔和陶歆终于在阿婉依依不舍的送别目光中离开了。
网友:徐锋在:却都有他在背后推动。
网友:余钻革:“他崛起之势,无人可挡。
- 上一篇:刘海柱电影全集 东北往事20年23集视频_刘海柱电影全集完整版
- 下一篇:返回列表