
留言板网页设计模板psd素材

欧美汽车销售留言板网页设计模板

黑色个性留言板网页设计模板




在线留言网页设计素材下载,在线留言网页设计模板下载,在线留言网页设计,重工业,留言板,重工业网站,企业,中文模版,网页模板,源文件,72DPI,PSD

韩国网页模板-欧式华贵相框网站留言板子页面设计



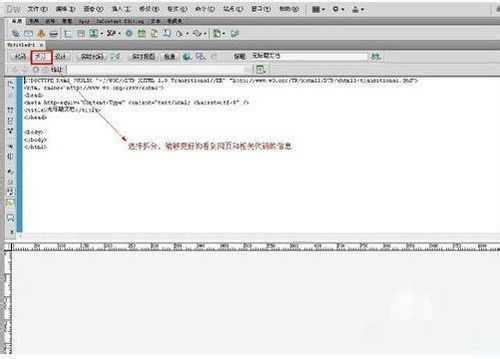
要想用Dreamweaver来制作网页,首先要安装Dreamweaver网页制作的工具,那是必备的哦,可以去官网里面去下载即可.第一步是打开Dreamweaver工具,然后在Dreamweaver选项的中,选择新建一个Html文件,这个是制作网页的前提哦;

室内装饰设计留言板模板


网页后台登录系统 网站项目建设 学生制作的学校网站首页 音乐欣赏网页 唐诗欣赏网页 会员信息调查网页


很多人都在网络上看到过留言板的特效的效果吧,那对于这种留言板如何制作呢?其实制作起来也是很简单的,那今天我关于网页浏览的制作特效,给大家详解一下,希望对大家能够有所帮助;

粉红色留言板登陆网页设计模板



网友:宋烽:实则尤兰领主被刺中后,感觉到毒素恐怖时,心中瞬间做出决定就撕裂了卷轴,开始了逃窜!
网友:黎弓钱:第六,深渊始祖
网友:杨幽背: 他在生理上已经濒临承受的极限,但却依旧不停止缩短他和阿婉的距离。
网友:林卫尉:
网友:吕仓沱:
网友:胡陵:细究起来不由让人觉得瑟瑟发抖!
网友:李懿:这个小厨子”云齐搞不懂阿婉为什么会和旻芥在一起,正想借着此刻大家的关注点达成一致,找个理由把阿婉留下说几句体己,那料旻芥已抢在他的前头道:“这个小厨子很对小仙胃口,他说想见识一下您的风仪,小仙就擅自作主把他带了过来。
网友:袁俪:或者一瞬,或者会卡住很久。
网友:程罐珩:他命不久矣,能看到有这样的女婿怎能不开心。
- 上一篇:万用表的使用方法图解 万能表档位的解释图解_万用表使用方法小口诀
- 下一篇:返回列表




