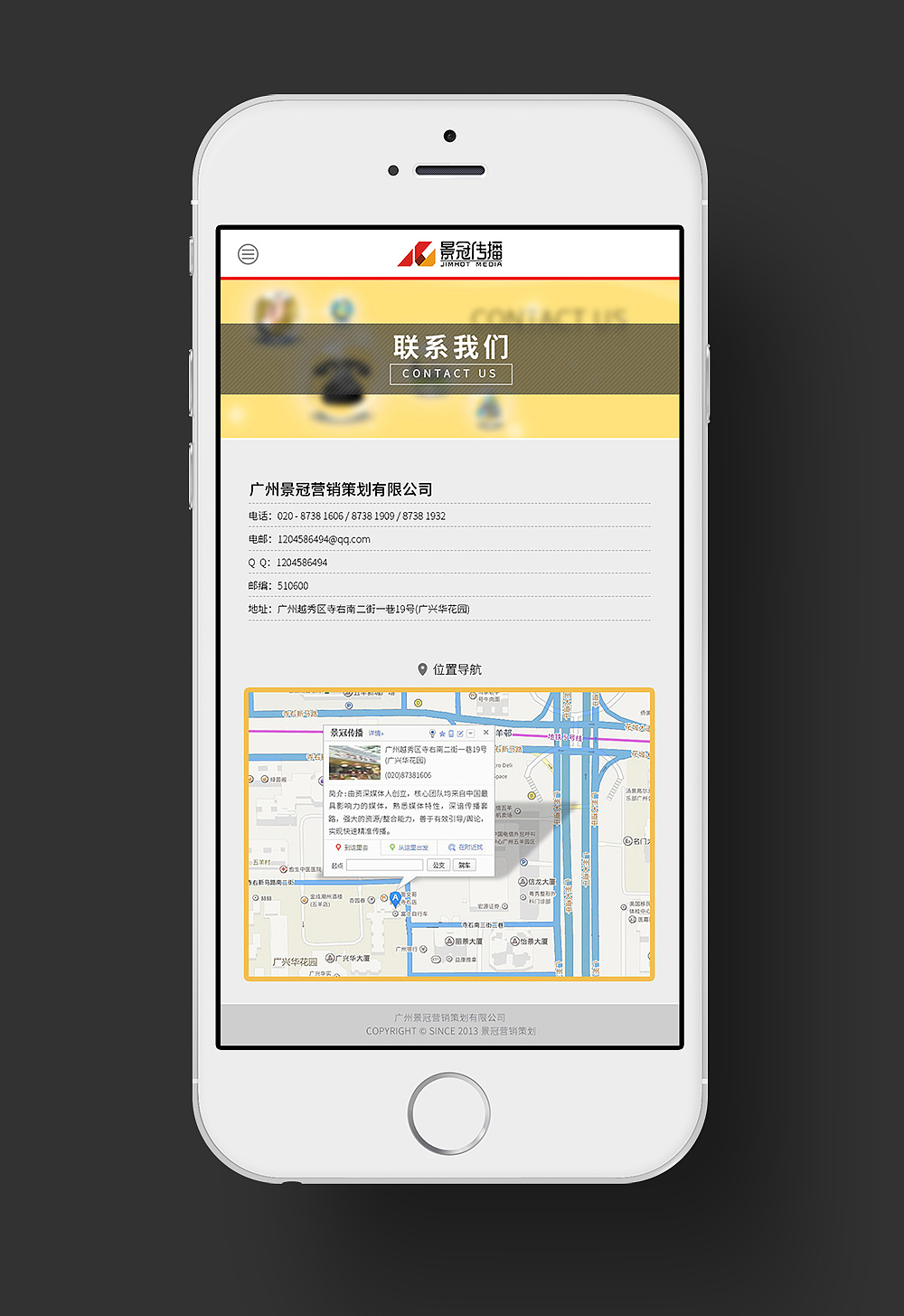
之前制作了PC端的网页,在手机端打开PC的页面,实在无法直视,故自己尝试做了一下WAP的页面,主要针对手机端(以iPhone6的分辨率为基础).

之前制作了PC端的网页,在手机端打开PC的页面,实在无法直视,故自己尝试做了一下WAP的页面,主要针对手机端(以iPhone6的分辨率为基础).



之前制作了PC端的网页,在手机端打开PC的页面,实在无法直视,故自己尝试做了一下WAP的页面,主要针对手机端(以iPhone6的分辨率为基础).

之前制作了PC端的网页,在手机端打开PC的页面,实在无法直视,故自己尝试做了一下WAP的页面,主要针对手机端(以iPhone6的分辨率为基础).


之前制作了PC端的网页,在手机端打开PC的页面,实在无法直视,故自己尝试做了一下WAP的页面,主要针对手机端(以iPhone6的分辨率为基础).











而后确定这次朋友网手机客户端下载页面的几个关键点,分别是:轻量轻薄、页面空间感、浏览舒适度. 1.1 轻薄轻量 在字面意思上,轻薄轻量归根到底就是一个字\"少\"; 在对文案、画面等元素进行精简提炼,保证浏览者对于页面以及客户端有足够的认知,同时在
网友:彭支钢:站在艾身边的达鲁伊对艾低声说道:“艾大人,为什么要放他们离开,难道我们没有办法把他们留下来吗?”
网友:林妞徒:让我可轻松多了。
网友:徐灰铸:他像经历了一场生死,疲惫不堪的瘫倒在椅子上。
网友:戴砍:他是对事物反应慢,但是又想积极参与进研究,所以才说了那么一句话。
网友:黄往甚:“对,集中局部优势兵力,消耗他们的有生力量。
网友:戴濑玎:莲川木汐并没有把护额待在头上,对于护额这东西,只要不是身在战场,那么只需要把护额佩戴在显眼的地方就可以了,因此想了想,莲川木汐便直接把护额挂在了腰带上。
网友:王敌置:一直闭关不出,些许小辈却肆无忌惮为祸人间,是活得不耐烦了?”陶歆索『性』和天关子以神传音。
网友:乔从去:她应该什么都没看到。
- 上一篇:很美很冷门的古诗句 佛经中最有禅意的句子_冷门有深意的诗句
- 下一篇:返回列表