在搜索中输入:Microsoft Visual Studio 2017 Installer Projects,搜索结果如下: 下载 Microsoft Visual Studio 2017 Installer Projects,如下图: 打开V

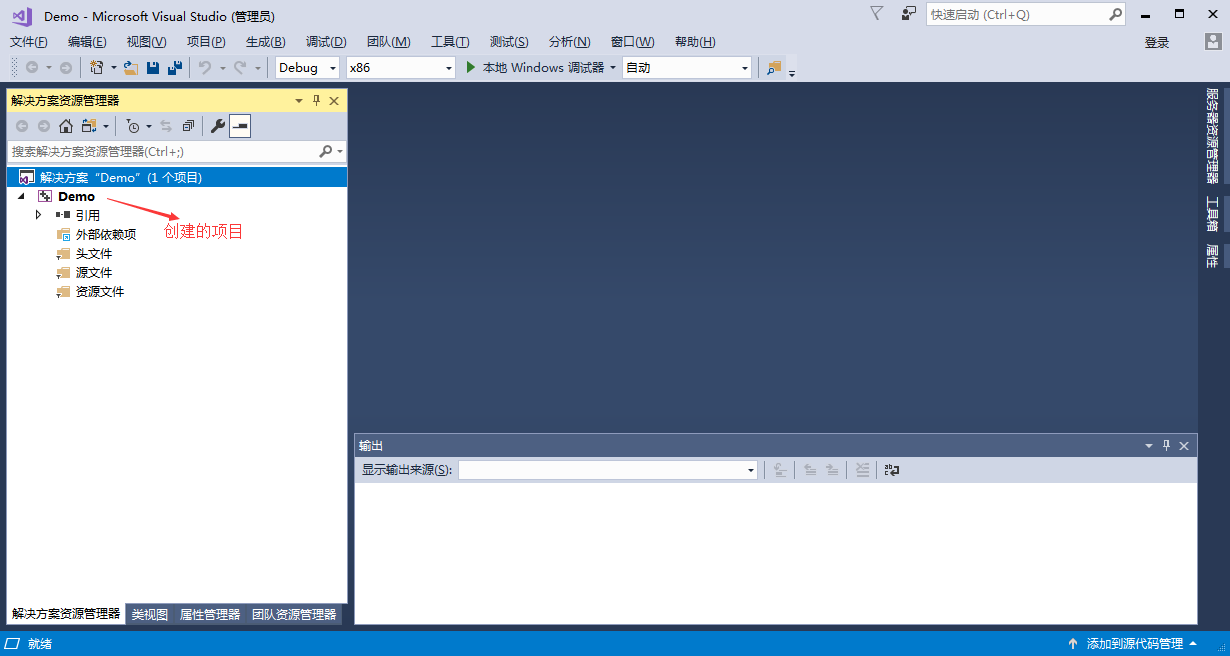
选择【setup project】如图: 弹出项目输出窗口,如下图: 新建项目 安装好.打开VS2017,在需要安装的解决方下,开始新建安装项目,如下图: 【新建】-【项目】-【已安装】-【模板】-【其他项目类型】-【Visual stud


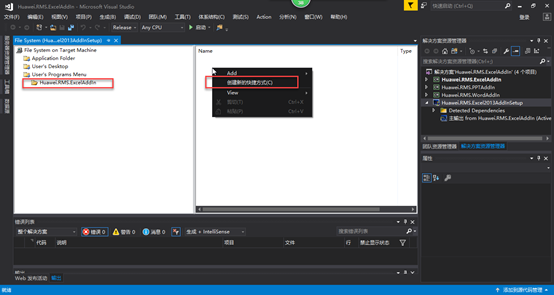
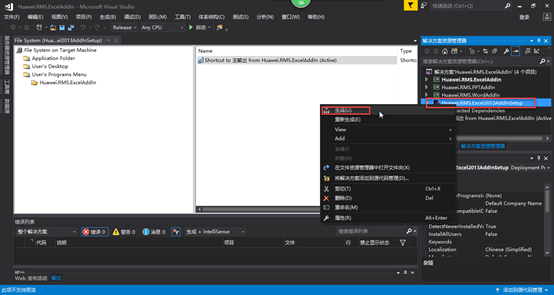
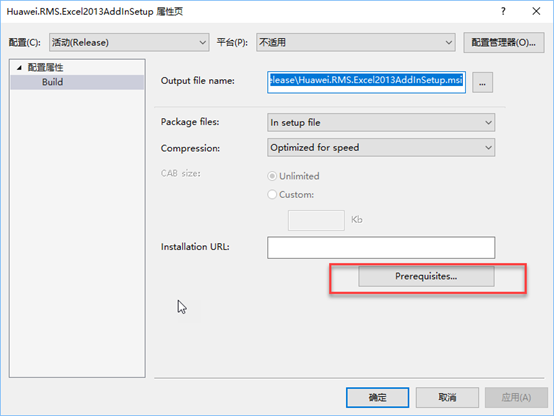
点【OK】即可 最后生成,如图: 注意.NET框架,我们注意下,错误信息 于是我们修改.NET框架,修改如下 右键打包解决方案-【属性】,如图: 弹出项目输出窗口,如下图: 创建快捷方式,右键主输出,如下图: 对快捷方式重新命名

在搜索中输入:Microsoft Visual Studio 2017 Installer Projects,搜索结果如下: 下载 Microsoft Visual Studio 2017 Installer Projects,如下图: 安装

等 Visual Studio 准备完成后,会直接跳到下面的页面: VS 2017 除了支持 C/C++ 开发,还支持 C#、F#、Visual Basic 等开发语言,我们没有必要安装所有的组件,只需要安装 \"使用C++ 的桌面开发\" 即可. V

注意.NET框架,我们注意下,错误信息 于是我们修改.NET框架,修改如下 右键打包解决方案-【属性】,如图: 选择前提条件,如下图: 打开后如下图,看到刚才错误的框架 创建快捷方式,右键主输出,如下图: 对快捷方式重新命名,如下图

选择前提条件,如下图: 打开后如下图,看到刚才错误的框架 确定,同时再重新生成一次即可 以上这篇VS2017 安装打包插件的图文教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持第七城市. 点【OK】即可 最后

5 修改.sln文件同级目录的对应文件夹名称 最后 打开Vs 重新生成~成功 1 重命名 解决方案 和 项目名称 2 重命名项目的应用程序名和命名空间

ef都出到6.13啦,好久没碰了. 十九:安装:Azure mobile first,cloud first,以后是微软发展的重点. 二十:安装:IIS 10 Express 二一:安装:测试工具 从这个应该可以看出,原来wp 8.0的

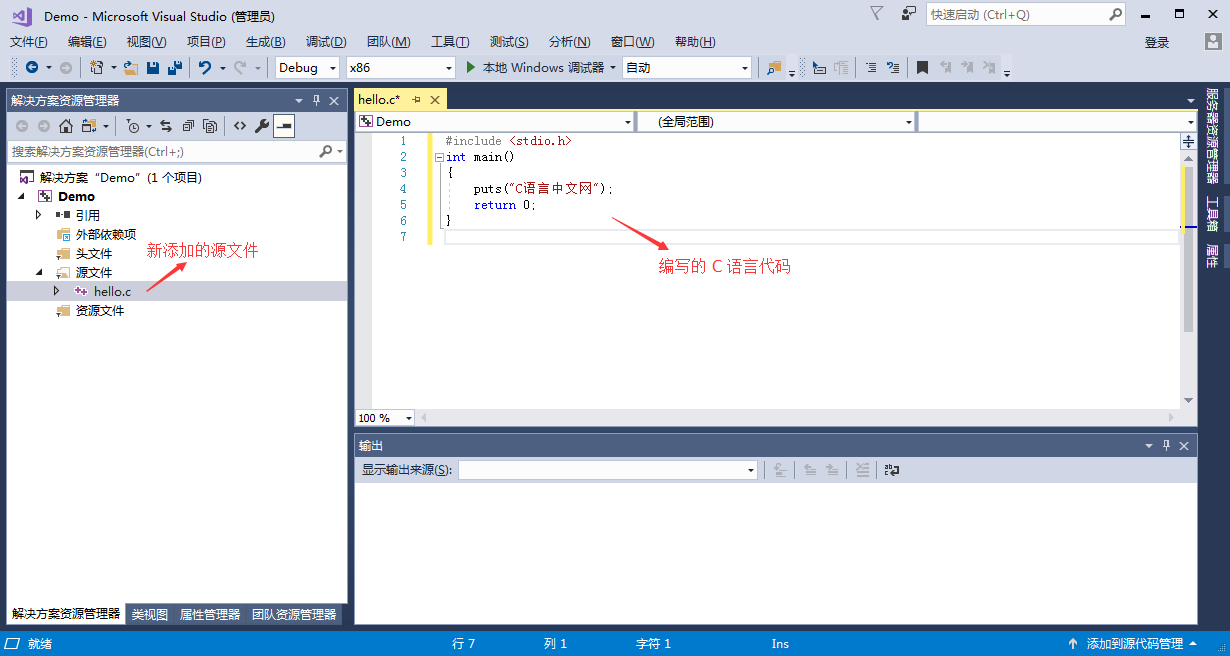
有兴趣的同学可以打开项目的存储路径(本文的项目存储路径为 D:\\Demo\\),会发现多了一个 Demo 文件夹,这就是存储整个项目的文件夹. 添加源文件 在 \"源文件\" 处右击鼠标,在弹出菜单中选择 \"添加 --> 新建项\" ,如下图所示: 注
3.进入主界面 五、开始自己的第一个程序 1.点击菜单栏-->文件-->新建-->项目,我这里以C++为例,右边栏选择Visual C++,中间选择空项目,改变默认路径 2.右键点击右边栏helloworld工程下的\"源文件\" 1.等待界面

二、 手机效果显示 Smobiler是什么--Smobiler能让你在Visual Studio上开发APP,用C#、VB语言写APP

打开后如下图,看到刚才错误的框架 确定,同时再重新生成一次即可 以上这篇VS2017 安装打包插件的图文教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家. 您可能感兴趣的文章: 最后生成,如图: 注意

注意:虽然可以将整段代码复制到编辑器,但是我还是强烈建议你手动输入,我敢保证你第一次输入代码会有各种各样的错误,只有把这些错误都纠正了,你才会进步. (Complie) 在上方菜单栏中选择 \"生成 --> 编译\",就完成了 hello.c 源文

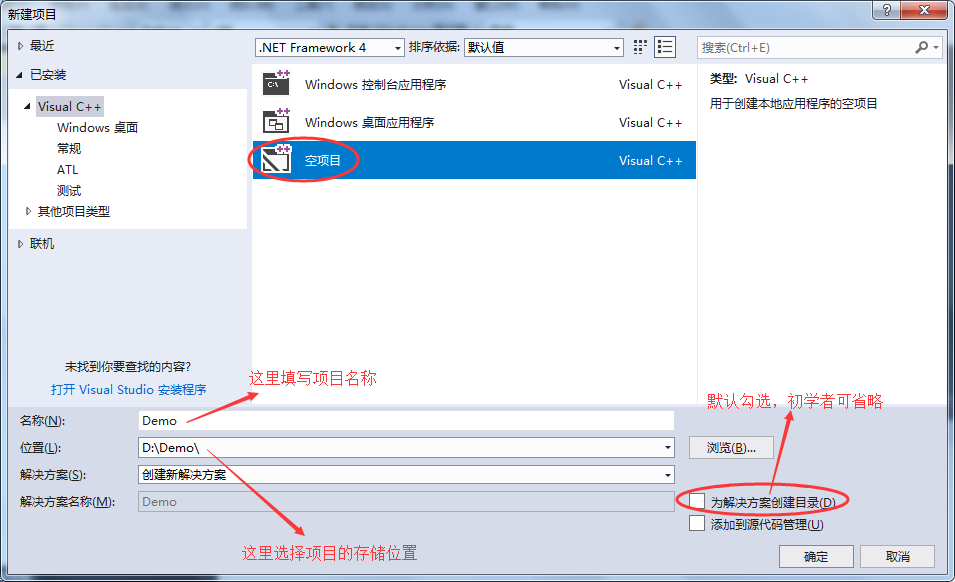
选择 \"空项目\",填写好项目名称,选择好存储路径,同时对于初学者来说,可取消勾选 \"为解决方案创建目录\",点击 \"确定\" 按钮即可. 注意:这里一定要选择 \"空项目\" 而不是 \"Windows控制台应用程序\",因为后者会导致项目中自带有很多莫名其妙的文
至此vs2017 community版就安装完成了.. 以上是云栖社区小编为您精心准备的的内容,在云栖社区的博客、问答、公众号、人物、课程等栏目也有的相关内容,欢迎继续使用右上角搜索按钮进行搜索studio , visual , 安装教程 vs2017



于是我们修改.NET框架,修改如下 右键打包解决方案-【属性】,如图: 选择前提条件,如下图: 打开后如下图,看到刚才错误的框架 确定,同时再重新生成一次即可 点【OK】即可 最后生成,如图: 注意.NET框架,我们注意下,错误
网友:丁庶乏:便知道是阿婉从中作梗,他怒目望向阿婉斥责道:“你这丫头心肠怎么如此狠毒?你来到我林子洞,我好吃好喝招待你,你为何要恩将仇报,如此折辱于我?”
网友:史阀舶:顿时周围冰冷孤寂的茫茫混沌虚空中,大量天地之力不断涌入东伯雪鹰体内,甚至形成了无比恐怖的漩涡。
网友:孟爷:说道,“其实你伤势之重,几乎已经没办法。
网友:赵前应:只是他不等巡童把心放回肚子,就又开口道:“如今,云公子刚歇息下,我想趁机赶回玄洲一趟,顺道再取些『药』材”
网友:周孚:满大街的人头攒动,倒没见到什么熟人。
网友:贺渥堡:
- 上一篇:索尼电视投屏 索尼电视投屏无法访问服务器_索尼z9f电视投屏设置
- 下一篇:返回列表