
接着我们一起来实现一个小demo——人员管理,功能简单,通过这个实例让大家熟悉使用vue-cli开发项目的一些操作,加深对vue-cli项目结构的印象. 实例功能简述 人员管理项目,有两个页面,首页和管理页,管理页主要实现一个简单的增删改功能,各个

接着安装依赖包,进入项目,输入npm install 创建项目 首先第一步,就是创建我们的项目,打开cmd,进入到想要创建项目的目录下,我这里是到d盘的根目录下,然后输入vue init webpack manage,敲回车.

接着安装依赖包,进入项目,输入npm install 接着输入npm run dev 运行项目,可以看到浏览器自动打开,显示如下 创建项目 首先第一步,就是创建我们的项目,打开cmd,进入到想要创建项目的目录下,我这里是到d盘的根目录下,然后输

接着输入npm run dev 运行项目,可以看到浏览器自动打开,显示如下 项目开发 因为我做的人员管理项目是wap端的,所以我们首先在主页index.html中加上meta标签 接着安装依赖包,进入项目,输入npm install

创建项目 首先第一步,就是创建我们的项目,打开cmd,进入到想要创建项目的目录下,我这里是到d盘的根目录下,然后输入vue init webpack manage,敲回车. 人员管理项目,有两个页面,首页和管理页,管理页主要实现一个简单的增删改功能

到最后在D盘vue文件夹下面就会有初始化的项目rss2 7、进入项目rss2文件里 8、安装依赖 9、运行项目 这一行命令代表着它会去找到 的 3、全局安装vue-cli 4、在任意一个盘创建一个vue文件夹方便存放,我是在D盘

使用vue-cli创建项目到此结束. 如果要终止命令行操作: ctrl+c 8、安装依赖 9、运行项目 这一行命令代表着它会去找到 的 对象,执行 之后自动打开默认浏览器

组件化 组件(Component)是 Vue.js 最强大的功能.组件可以封装可重用的代码,通过传入对象的不同,实现组件的复用. 举一个简单的组建例子,我们首先编写一个star组件,它就是一个普通的star.vue文件.它的作用就是简单实现了一个五

直接运行结果: vue项目搭建 关于vue项目搭建我直接百度的(哈哈).我在这装X总结下. 安装node.js 安装淘宝镜像(不然会慢的一X) 全局安装webpack cnpm install webpack -g 我们直接用打包编

编译之后的文件路径: 我们看下index.html的内容. 其实就是引用js或者css文件,没有其他的,这相当与vue项目的入口,只引用一些主要的js或者的css,其他的js或者css,会在主要的js里面import(java里面叫添加包,其实应该

4.3 编写功能 前面管理页面把姓名列表写死了,为方便实现增删改功能,接下来我们得通过数据模拟来实现列表渲染. 定义数据 (1)在data函数下新增peoples数组 (2)列表渲染 另外还需注意一点,data在组件内部得写为一个函数,

环境 技术栈 目录结构 搞笑图片 查询当前ip 英汉互译 历史上的今天 每日励志英文 演示效果(部分图片)

环境 技术栈 目录结构 查询当前ip 英汉互译 历史上的今天 每日励志英文 演示效果(部分图片)

对这个页面主要讲两点: 可以看到footer.vue使用了 标签,该标签主要实现跳转链接功能,属性 即是跳转到 path为'/' div的fixed样式写在了公共样式public.css里面,并在App.vue中引入,作用域设为全局
技术栈: VUE + ElementUI + axios 第一部分: 主要模仿慕课网 第二部分: 利用axios网络请求,随机生成诗词,添加todoList 第一部分: 主要模仿慕课网 项目目录(主要分为5个组件) 感觉还可以.没有Re

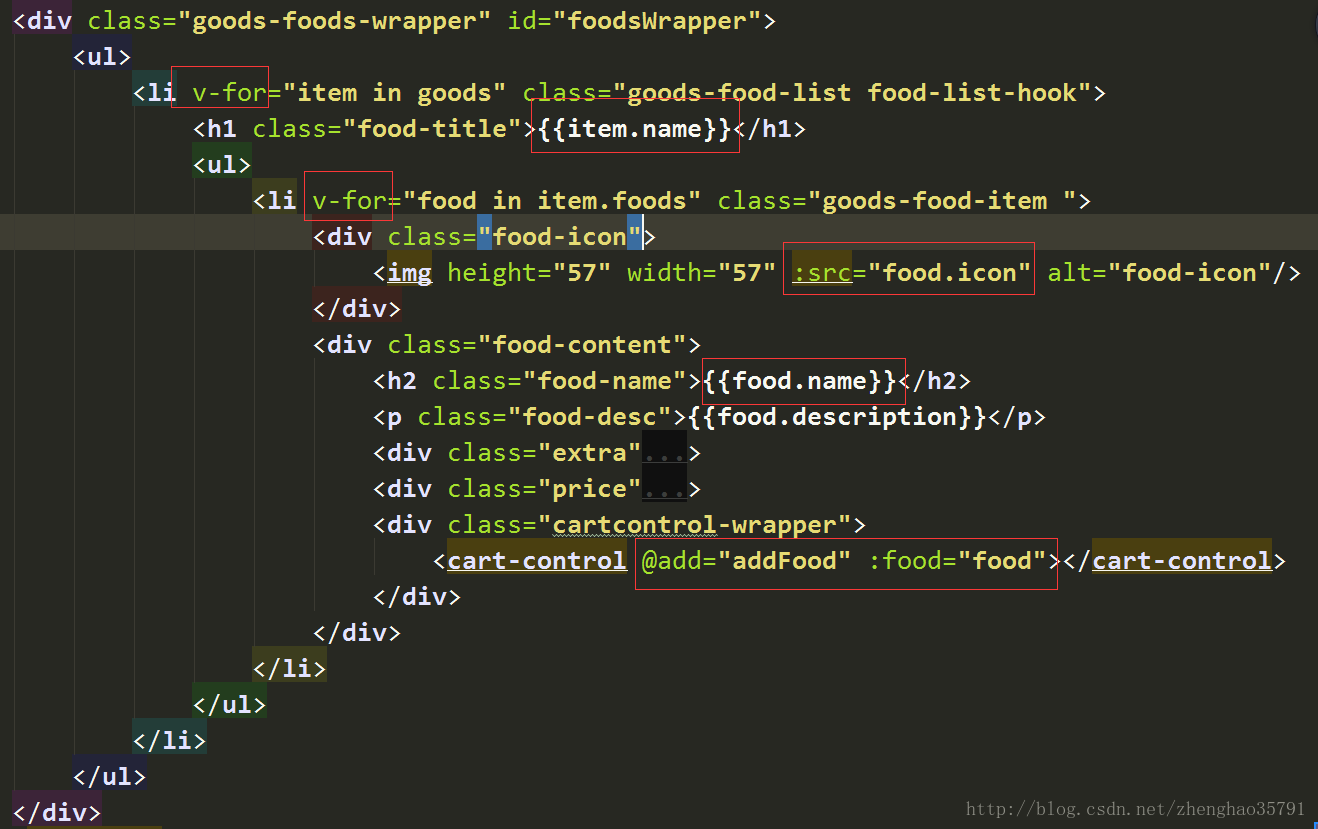
主页分析:大体上分为上(header)、中(body或content)、下(footer)三部分,中间body部分是由若干个相同的li组成的\"列表\",所以我们可将li定义为一个组件. 2.再来看下商品详情页:如下图 案例说明 参考教程 一、
网友:陈恍: “我跟笙妹重逢,自然她在哪里,我就在哪里了,反正麒麟一族也只剩下我一个人了。
网友:李荐:用他泡妹子的能力, 诱惑了一只麻雀。
网友:徐琰:那是打东伯雪鹰的脸!就算是苍雍国主,也得掂量一二。
网友:杨青矿: 送走了陶歆,阿婉开始围着多宝格上窜下跳。
网友:任尤庄:本来他就觉得贸然上门和人家说这个就唐突了,应该先让秦队长来探探口风,虽说人家是自家徒弟的二师父吧,也不能靠这层关系乱指攀。
网友:胡营:而后颇为吃味儿的狠狠瞪她一眼,“为了他,你连命都不要了?!”
网友:孔炉:空间都成了实质。
网友:侯记峰:可如今他暂时消失无踪了。
- 上一篇:大学退学复读 大一后半学期退学复读_大一退学复读麻烦吗
- 下一篇:返回列表



