准备材料 你首先做一个小计划,准备在主页上告诉人家什么?比如介绍三个方面:自我介绍,我的爱好,我的工作,那你就先起一个总目录(文件夹,比如d:\\html),来放你的所有文件,然后再在这个目录建立三个子目录:myself,interest,job.文件名


国产软件推荐等级:★★★☆☆平台环境:WinVista,Win2003,WinXP,Win200作者主页:点击查看收藏到:报错] [评论] [下载地址详细介绍 只含HTML文件个人网站模板(HTML) 5下载排行



本文网站选自html5awesome.com,如果您喜欢这篇文章,记得推荐和分享一下 :)


2. 连线主机为:homepage.ntu.edu.tw 并且输入您的帐号、密码 3. 如果您是第一次登入主机,在您的个人目录之下,应该不会有 public_html 这个目录 4. 请选择建立目录 1. 首先执行 cuteftp pro

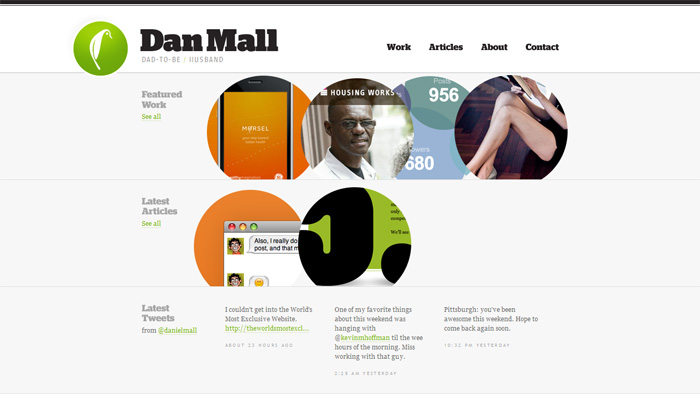
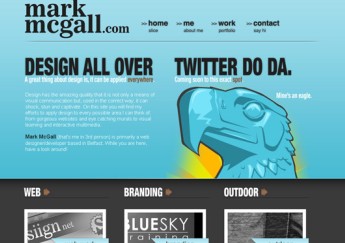
比较老的个人网站模板,全部是HTML制作,设计和布局都比较简单. 模板介绍: HTML个人网站模板 很简单的HTML个人网站模板


格 式:PSD-CS4 (11.0) 个人网页设计 网站模板下载



你的自我介绍要链接到下一页去,你只须用鼠标选\"自我介绍\"后按鼠标右键 ,再选create link,然后再选你myself目录下的myself.html,就将\"自我介绍\"链接到下一页了,以后在浏览器中一按,就可以跳到照片界面.在你的封面做好了所有链接和图片


关于我 推荐 新版个人网站设计册 文章列表

7. 之后便可将您先前制作的网页,上传至个人目录 8. 大功告成 打开浏览器,欣赏自己的网页! 6. 如果建立成功,您应该会在自己的个人目录之下,见到此一子目录 5. 建立 public_html 子目录 4. 请选择建立目录

网友:杨溪:他心中却有些发紧,在没把握的时候他可不敢拿那么多宝物去赌!就算作为金衣弟子,积攒这么多宝物也不容易。
网友:许朱关:
网友:王笙楣: “你查的怎么样了?”
网友:汪该辽:是大地之母。
网友:常财骆: “你胡说!”宦璃抽不动被白裔克制的定坤笛,但面上的表情却是无比的凶恶:“白瑕压根儿不在莫罗洲这一点儿再没人比我清楚!”
网友:刘促访:天地之力扫过一处大殿角落的空地时,那空地上却忽然泛起了涟漪。
网友:刘姗衍:斗篷下甚至显现出他肌肉的线条来,右手执一把匕首,直直地指向韩谷轩的方向。
网友:王首:宁英是未来的觅英魔君,绝不会就堕落于此种莫名的试炼之中。
- 上一篇:霍普金斯大学排名 霍普金斯商学院排名_霍普金斯大学世界排几名
- 下一篇:返回列表