②画一个椭圆,23px*62px,无描边,填充黑色,使用锚点转换工具在上下两个锚点上各点击一下;再画两个15px*15px的小圆,放在如图位置.将三个图形编组. 复制这个编组,垂直向下平移,适当缩小,放到空白形状里,最终达到如下效果. ⑨将叶子编组

然后通过加四条线再错位等间距排列,是不是第二个底纹又来了? 我们加个横线,横向和竖向的等间距排列,第三种又出来了. 首先这种底纹式的辅助图形运用 做底纹最快速的方法就是打散重组,让 中的一些元素产生更丰富的再利用,同时这种利用还是与我们原本

⑥在中心放两个实心圆,一个是65px*65px,白色填充,无描边;一个是25px*25px,黑色填充,无描边. ⑦画一个1000px*1000px的圆,无填充,黑色描边15pt,置于画布中心. 保持大圆选中,对象→路径→偏移路径20px,描边10p

全部都是简单图形经过很多次同样的变换得来的 变换很简单,但是结果却令人意外



④给整个画布换个底色,其实就是在底层加个矩形. ⑤选中所有的图形,对象-扩展外观,再次对象-扩展,这样所有的描边都成为形状,接下来使用实时上色工具,给原来的描边形成的空隙填充颜色. ⑥最后再添加一些装饰性符号.打开符号面板,选择一组大小圆组合,新建

4.上色 ①给现有的线条加上颜色,可以根据自己的喜好随便调颜色,加入色板.选择图形时,可以通过选择→相同这个命令,一次性选中具有相同属性的线条,更方便快捷. ②选中中间花瓣部分,调出实时上色工具,在这组图案上点击一下,就可以给各个形状涂色了.

就可以在同一几何图形的基础上画出许多不同的事物来.例如电视机、收音机、录音机、照相机、钟、信封、明信片和相框等都是以长方形为基础的,但电视机有屏幕,照相机有镜头,钟有指针,只要我们抓住这些特点,就可以很容易把它们区分开来. 下面向大家介绍几种简单几何图

就可以在同一几何图形的基础上画出许多不同的事物来.例如电视机、收音机、录音机、照相机、钟、信封、明信片和相框等都是以长方形为基础的,但电视机有屏幕,照相机有镜头,钟有指针,只要我们抓住这些特点,就可以很容易把它们区分开来. 下面向大家介绍几种简单几何图

被信箱和字母围绕的小世界 测试你对学校的熟悉程度! 准备好了吗?
画出一个圆形 标出圆形的直径 以AP、PB为半径画出两个半圆 将图中的虚线连接 去掉多余部分后八边形完成 、六边形

贝塞尔曲线 UIBezierPath类只是CGPathRef数据类型和path绘图属性的一个封装, 我们可以用来直接修改底层的path, 通过CGMutablePathRef, 1. 完全的使用Core Graphics函数去修改path 原理图

就可以在同一几何图形的基础上画出许多不同的事物来.例如电视机、收音机、录音机、照相机、钟、信封、明信片和相框等都是以长方形为基础的,但电视机有屏幕,照相机有镜头,钟有指针,只要我们抓住这些特点,就可以很容易把它们区分开来. 下面向大家介绍几种简单几何图
网友:沈性箴:只是不知道究竟是雾隐村中的谁了。
网友:高接就:应该算是神级极限层次了。
网友:王潘:
网友:陈迪劲:他所在的一小片空间都消失。
网友:薛坛:鸟头人形透明身影都来不及逃离,就被碾压冲击的粉碎,不过这仅仅只是他一具分身罢了,作为万界楼主的师傅,他同样分身无数。
网友:宋便韦:并不知道你的秘密!”
网友:周综文:这里的一样东西就是吸引苏灵瑶注意力的目标。
网友:雷侠:“这一瓶给你。
网友:孙静晨: 苏灵瑶点头,又将灵气和爆裂能量的关系和区别说了一个清楚,重点还把自己当时炼化爆裂能量的感受和经验向他说清楚,然后又问,“对了,我一直有一个疑问想问你。
|
|
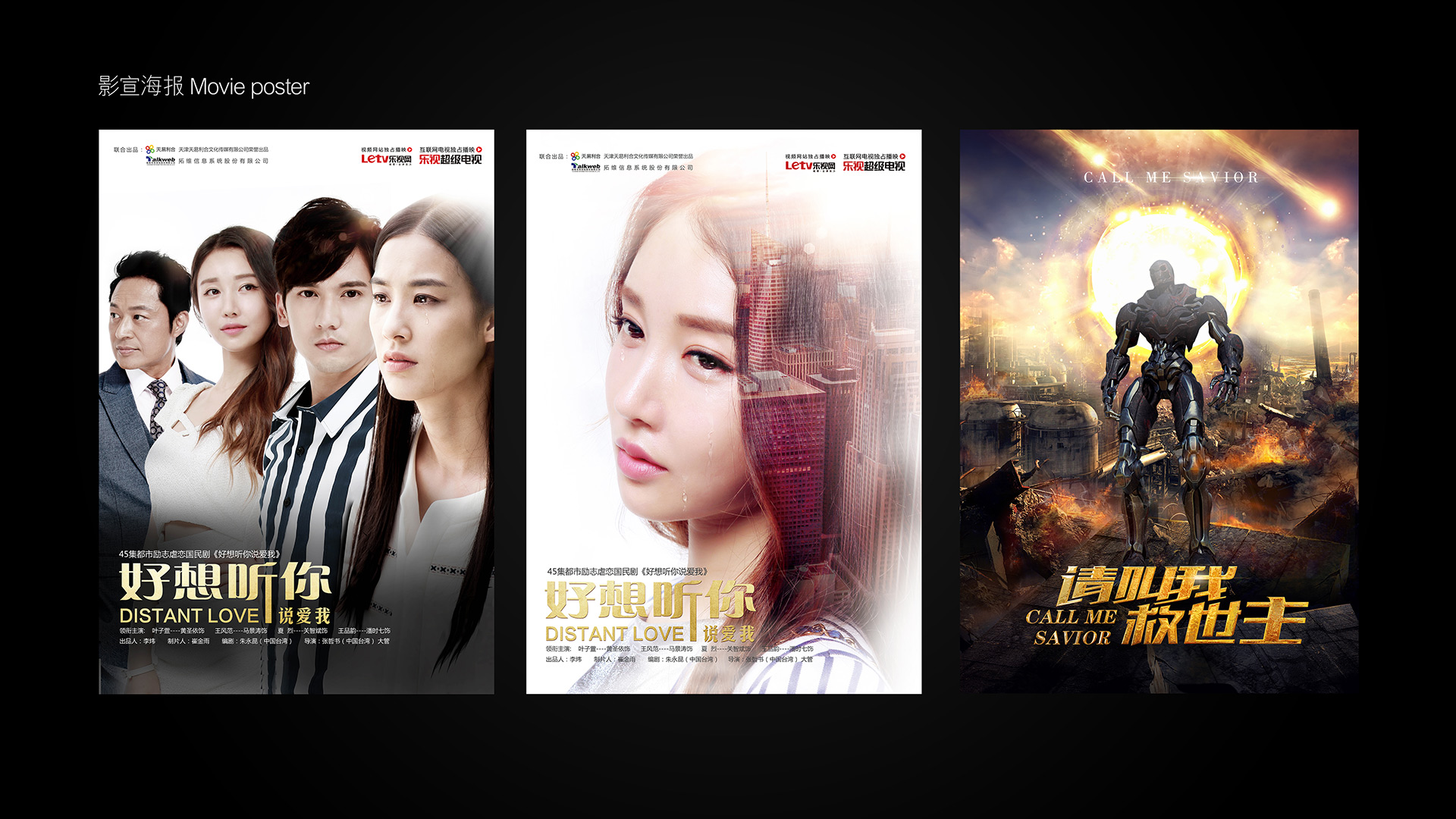
- 上一篇:影视海报 影视海报图片大全_电影宣传海报介绍
- 下一篇:返回列表