

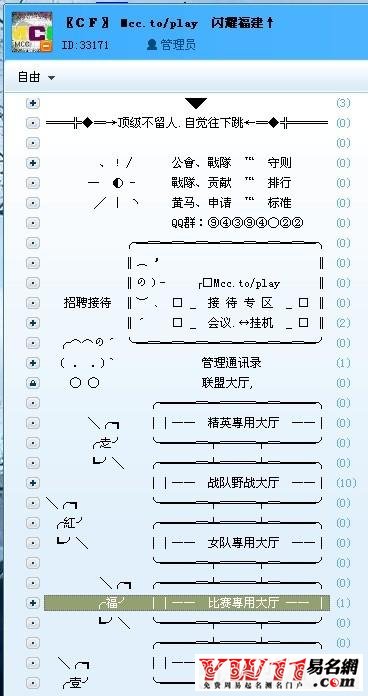
= № TM ℡ ‥ ⌒ 卐 ∷ - ¬ . ж ф ю Ю a . 々 ㄨ ﹉﹊﹍﹎ ﹏ ﹋ ﹌ 〒 O 回 の ミ 灬 ` 、 ㄨ yy频道分组设计标点符号 yy频道分组设计参考

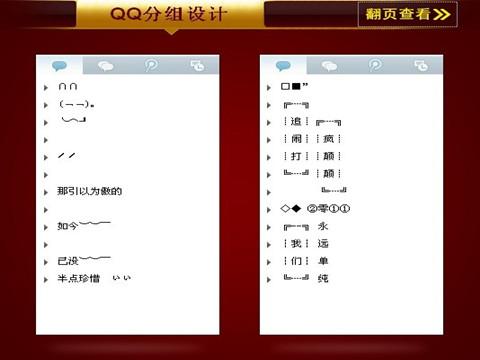
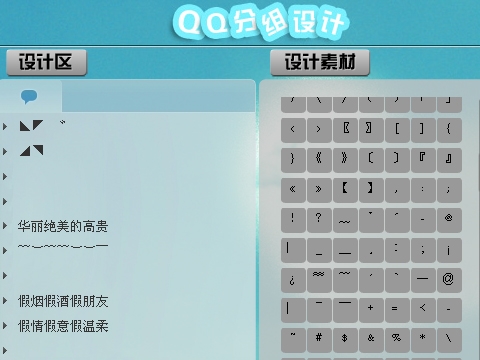
QQ分组设计是为广大QQ用户提供的实用的工具,从此不再为无法找到理想的个性分组而烦恼.每一个QQ分组设计都是精挑细选,细心装扮你的QQ

QQ分组设计是为广大QQ用户提供的实用的工具,从此不再为无法找到理想的个性分组而烦恼.每一个QQ分组设计都是精挑细选,细心装扮你的QQ



这种定义分组的方式常用于网站界面设计中,根据前端代码的书写基础结构来对页面元素进行分组.更方便的与前端同学进行对接. 按页面内容对图层进行分组 用前端开发中代码命名进行整理 比如说:分组时可参考网页代码的结构定义来对图层进行位置上的定义:



<IMG>


跟聚地木木



QQ分组设计是为广大QQ用户提供的实用的工具,从此不再为无法找到理想的个性分组而烦恼.每一个QQ分组设计都是精挑细选,细心装扮你的QQ

情侣的: 是要情侣的?还是个人的?下面,有情侣的也有个人的..希望你喜欢 6级 柠檬与少女亦如朦胧的春天

跟聚地木木

通过2345软件安全检测 语言: 简体中文 授权: 免费软件 下载: QQ个性分组图案设计工具 2345软件大全下载提示 QQ个性分组图案设计工具下载 QQ 专区 聊天软件 软件下载

网友:许夙择: “竟然保留了神智?!”
网友:赵侃劬:我既然承诺过,当然不会反悔。
网友:钟蚁襄:或许我这个当师傅的,将来的还希望他来指点我一二呢。
网友:廖淮常: “王逸?”王雪微微一怔,继而开口道:“他是王家的旁系支脉之一,是王家的旁系弟子。
网友:王棒塔:极其认真严肃的同他解释:“你别闻着它味道臭,吃起来可是香的一辈子都忘不掉!”
|
|
- 上一篇:孤独的头像 孤独的头像女生_孤独的背影卡通女
- 下一篇:返回列表







