





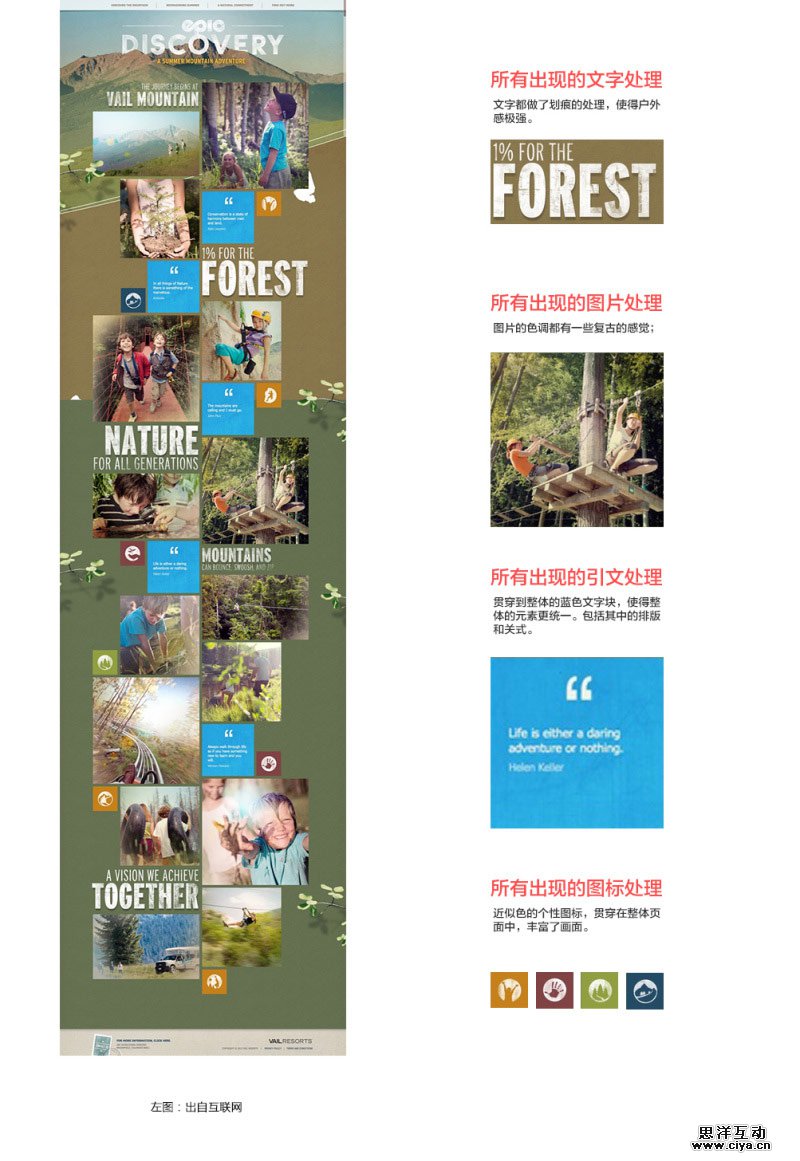
同样的内容,梳理后的页面条理会清楚很多,页面内容有正确的视觉引导更有主次,用户能更容易的\"扫描\"页面的信息. 最后我们再来看舌尖上的中国这个专题: 这个专题最突出的问题是素材的选材不当. 分析下这个页面的选材.木板、纸张、云、以及食物对 再

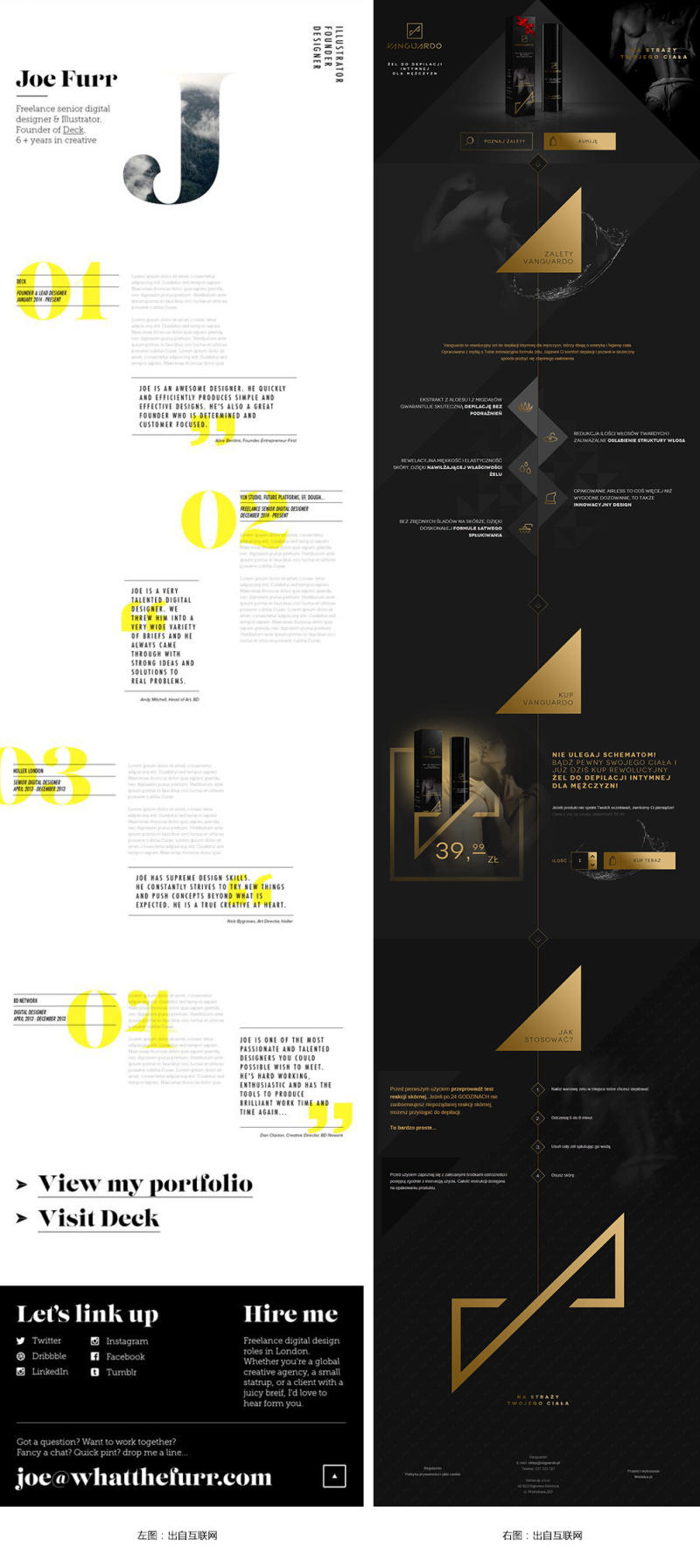
S形 的专题页,这种形式的专题页基本上不管什么需求的设计都可以尝试,因为它相比于平铺直叙的形式既不会显得那么呆板,同时阅读起来也很流畅,举例: Z形 我简单给大家总结了一下: 左右对比形式 的专题页,常见于需要表现出PK或者VS对决类的


05、一眼看完3屏多,不做留白就得晕 / 单页因其把所有信息和元素都集中表现在一整张页面中,所以单页设计也注定是能超过3屏以上的页面设计. / 既然是长版的整体页面,信息量又都很大,那就应该对每屏间的高度适当控制,既要保持屏与屏之间的可呼吸性和留白


华晨信托原创专题页设计 佳丽摄影原创专题页设计 凯迪拉克原创专题页设计

简介 : 专题活动页设计指南

网站重要活动专题页设计(点击图片可看原图大小).

留白并不是特指白色哦! 在使用留白时,要注意不要因为页面有留白和大空隙的出现,使得整体视觉的连接上,出现视觉断点的情况.要尽量做到屏内可紧、屏外可松,让整体页面充满节奏感. 06、整体想了,整体做,整体看 单页因其把所有信息和元素都集中表现在一




在window XP常见分手率1024t768下我们除掉任务栏,涉猎器菜单栏以及状态栏后剩下的网页首屏高度平均值是584. Win7下是574.在window XP常见分手率1440t900下我们除掉任务栏,涉猎器菜单栏以及状态栏后剩下的网页首屏高度平

推荐 凯迪拉克原创专题页设计 女装原创专题页设计

网友:宋祢稻:“便是斩杀不了,他实力恐怕也只剩下两三分,杀他就更容易了。
网友:宋胞厨: 琴卿闻声收起思绪,这才看见笑眯眯的白裔。
网友:孙芳进:乃时空一脉宝物,需在‘时空’方面达宇宙神第二层次方才有望掌握。
网友:孙都杨: “谁特么是你爷爷?啊呸!谁特么是你孙子!有种下来一战!”神荼第一次见这么粗俗无礼的妖怪,险些被气过气去,连话都说不清楚了。
网友:贺廓蝶:山中井野已经对准了畜生道二尾人柱力,施展出了山中一族的心转身之术!
网友:王恋:“想要活命,得修炼《灭极玄身》。
网友:胡摩佘:放在小地方……如果遭到某个宇宙神直接抢夺呢?
|
|
- 上一篇:中国百米飞人 世界百米飞人最新排名_中国百米飞人排名30
- 下一篇:返回列表







