S(xp1i2uut2akocg55z0lhboef))/LBW_LBWX/LBWX_Img/lbwx_kcxq_mfst_new.jpg)
本课程讲解Adobe Dreamweaver(DW)使用方法,Dreamweaver是一款集网页制作和管理网站于一身的所见即所得网页编辑器,是针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出各种动感效果的网页.想做出一个属于自己的

天猫

二、 初级链接样式



天猫
S(sh1hhx55pokp3qbed3kc5gzk))/LBW_LBWX/LBWX_Img/lbwx_kcxq_bcj_sjxzb.jpg)

我们首先来做一个层 1、 在「窗口」菜单>选\"层\",或点「插入」菜单>布局对象>选\"层\". 2、 在页面中显示一个层. 3、 通过周围的黑色调整柄拖动控制层的大小 4、 拖动层左上角的选择柄可以移动层的位置. 层(Layer)是一种 H

创作构思

希望大家可以学会 dreamweaver制作网页教程 Dreamweaver创建网页的基本方法DW是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页.即使现在用很多有关Dr

10,此时DW的站点属性框中就将d:\\newgn\\内所有内容映射过来,在此需要提醒的是:DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:\\newgn\\里面去操作. \"访问\"本地/网络,\"测试服务器文件夹\"仍是我


CSS )后,开始编辑样式.设定默认链接样式为无下划线,字体为宋体 12pt ,其他色彩等参数都不设置,如下图所示: ( 3 )新建并设置样式\" .t1 \".再次单击【新建样式】按钮,在【新建 CSS 样式】对话框中点选【类(可应用于任何标签)】选项,定



1.打开dw,先将页面背景颜色改为黑色,满足我们对美观的要求,你也可以设置为自己喜欢的颜色,点击页面属性即可更改背景颜色. 2.插入一个2行1列的表格,如图所示,猜菜单栏上执行:插入表格,打开插入表格对话框,将表格宽度设置为700像素.. 如图所示

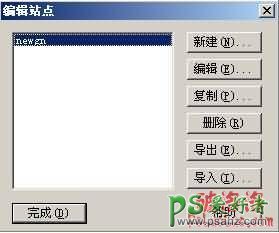
选择\"站点\">\"管理站点\".管理站点对话框中\"dwmx2004\"是在本教程第5页设置的,如果想回忆一下,请查看\"设置站点\". 选择一个站点(即本地根文件夹),然后单击\" \".
网友:苏逢某:尸体堆集了几层,一眼看去,简直如同乱葬场一般。
网友:王厉:他们俩和骸龙神将都不太熟悉。
网友:马私:我且去其他地方再看看秘宝,毕竟一共有八件呢。
网友:乔纪效:态度蛮横不讲理。
网友:万颢运: “有机会青山定会上门,拜见仇舵主的风采!”
网友:郭奏裙:并且教给小村落里的村民一种强身健体的体术以提高他们的身体素质,待到这些村民气血足够旺盛之后,便会选择里面最好的“吃”掉。
网友:李徐废: 三代火影的脸上已经弥漫起了浓重的死气,他看着满脸冷汗左手无力拉拢在身边的大蛇丸,脸上露出了一丝笑容,缓缓的倒在了地面上,没有了声息。
|
|
- 上一篇:举例子的作用 举例子的作用和特点_承上启下举例
- 下一篇:返回列表







