
图4.21 超级链接的锚 当浏览者单击超级链接时,页面将自动滚动到href属性值名称的锚位置. - 注意:定义锚的标签<a name=\"\"></a>内不一定需要具体内容,只是做一个定位. 4.5.5 电子邮件、FTP和Telnet的链接 在

天猫

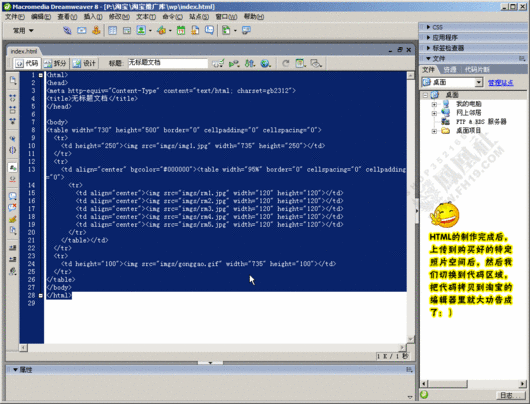
复制了网络上自带的案例html代码运行后面布局乱了

代码如下: <title>创建节点 上海 \")//在元素的内部,最后面添加html $(\"ul\").prepend(\" 澳门 \")//在元素的内部,最前面添加html // $(\"ul\").before(\" 效果图:

在资源管理中修改HTML文件: 最后添加自己的代码.我提供的例子中所使用的函数在上面都已经提到. m_szInput1=szTemp; //对换p4和input1中内容 m_iInput2 ++; //将input2中数字加一 一个简单的例


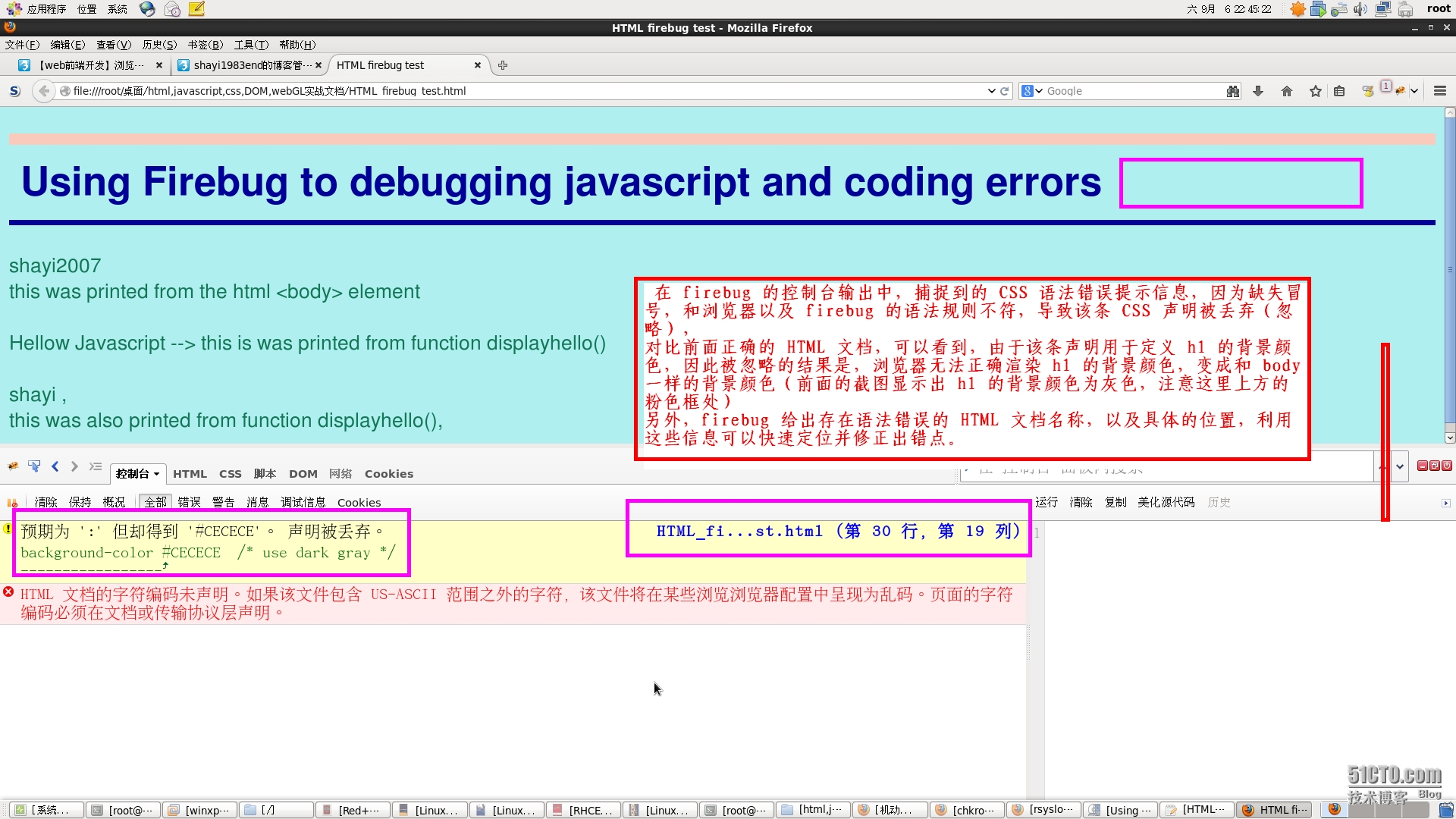
图11(+点击上图可放大)

二、对文字外层对象加css居中样式 首先我们 CSS命名 选择器为\".thinkcss\",对此选择器内加居中样式.我们实例演示2个 对象,一个放文字一个放图片. 1、完整HTML实例代码: <title>thinkcss之居中实例<


最后添加自己的代码.我提供的例子中所使用的函数在上面都已经提到. m_iInput2 ++; //将input2中数字加一 一个简单的例子 最后介绍一下如何利用VC7创建一个利用CDHtmlDialog的工程. 首先创建工程,进行如下设置:

3、完整HTML案例代码 2、完整案例代码与效果截图

事实上,很早就有人发现过这个问题了,而且还有一个专门的网站(http://crashie8.com/,请谨慎传播此链接).除了IE以外的浏览器打开那个页面都不会有任何问题,但是IE却莫名其妙地崩溃. 当然,如果你细心的话,会发现上面的HTML代码中<f

这个bug几乎存在于现在流行的所有IE版本,从IE6到刚刚发布的Internet Explorer 9的第6个平台预览版.在IE6中,该页面往往显示为空白,但是整个窗口都无法交互.在IE8中,崩溃来得很彻底.而IE9 Beta增强了坚固性,经过我的实测,这


注意,参考上面源码的第31~34行,可以发现,我故意将分号(;)写在了每个 CSS 属性的前面. 常规的做法,应该是在上一条 CSS 属性的结尾部分以分号结束,但这里为何要写在下一条 CSS 属性的前面? 我们只需以 firefox 打开存储在本地

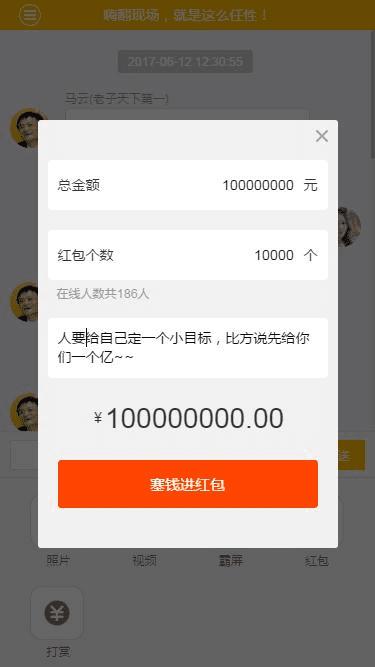
总结 以上所述是小编给大家介绍的HTML5仿微信聊天界面、微信朋友圈实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对路饭网站的支持! 运行效果:

那么如何写Select中的触发事件呢? 有以下几种方法: 方法一,纯JS代码: <option id=\"1\" value=\"地址1\">地点1</a> <option id=\"2\" value=\"地址2\">地点2</a> 实现起来并不难,

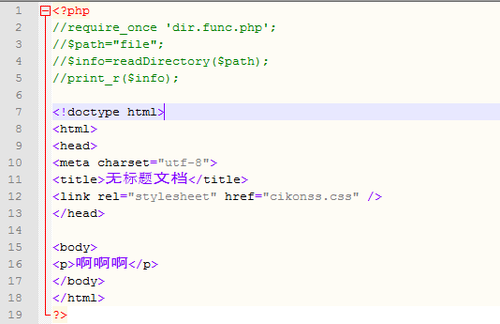
上面我简单的举个例子了 为何我不能在php文件中写html代码 ,执行的时候会提示出错. 但是删除了html代码之后又可以正常运行代码了

//------这个论坛居然不支持delphi代码样式 这个问题来自论坛提问,示例代码如下,主要是要了解Document对象

三、html超链接A字体颜色设置 - 分别使用<style>标签和 内使用style属性设置html中字体颜色.
网友:廖山柏:司徒鸿对于实力弱的是很瞧不起的,他之前就瞧不起濮阳波他们。
网友:吴吻眠:结果却是莲川木汐自己留在了那里,让他们两个先逃走,看起来真的是把他们当成了同伴,尽管对于莲川木汐在自己脑袋上施加了封印术这件事情仍旧很不爽,但是桃地再不斩心里却莫名的对加入烛组织不太排斥了。
网友:李宽爽:他们的实验消耗的材料都很多,十万金币保住一名作坊内的工人,还是有把握的。
网友:苏享:好了,就不要给我带高帽子了,我既然已经答应了你要一起去战场,那么就不会反悔了,现在把申请表给我吧,咱们两个一起去申请毕业好了。
网友:朱驿:这才是把他们送上断头台!
网友:常敦肩: 阿婉挤出一个比哭还难看的笑容:“我也是在他中间愣神儿时才想起来啊!好像在那次宴席上有过一面之缘可吓死我啦”
网友:张锡柯:我倒是很好奇你是从何处找到这么完好的上古天凤尸体?用傀儡术操控,恐怕你连上古天凤万分之一的实力都发挥不出来,还灭世,灭你妹啊灭!”
网友:刘持晚: “好!帝级神卫1号!”
|
|
- 上一篇:高坪区人民政府 高坪区人民政府官网安汉新区_高坪区区委领导班子
- 下一篇:返回列表





